Eines meiner persönlichen Ziele während des Masters ist, mich in den Bereichen HTML und CSS, bestenfalls auch in JS, weiterzuentwickeln. Zurzeit widme ich mich der noch etwas neueren Spezifikation CSS Grid. Im März habe ich bereits am Meetup »Grids and Glory« von Sven Wolfermann in den Räumen von sipgate in Düsseldorf teilgenommen. Als weitere Grundlage dient mir das Tutorial »CSS Grid First Look« von Morten Rand-Hendriksen auf lynda.com.
Nach der ersten Einarbeitung bin ich begeistert von den Möglichkeiten, die CSS Grid mit sich bringt. Zunächst muss man sich an die neue Terminologie gewöhnen, die das CSS Grid mit ins Spiel bringt. So gibt es neben »grid cells«, eine einzelne Zelle eingeschlossen von vier »grid lines«, sogenannte »grid tracks«, die den Bereich zwischen zwei horizontalen oder vertikalen Linien darstellt. Zusätzlich gibt es »grid areas«, die im Grunde aus mehreren zusammenhängenden Zellen bestehen. Es gibt noch weitere Begriffe, die zum Teil aber schon aus bisherigen Rastern bekannt sind.
Benennung von template areas oder grid lines
Neben einer neuen Terminologie gibt es natürlich neue Selektoren. Doch die Beschreibung der Eigenschaften ist das Wesentliche, was für mich wirklich neu ist. So können beispielsweise template areas oder grid lines, in denen die grid cells eingeschlossen sind, benannt werden. Das führt zum einen dazu, dass mithilfe »unserer Sprache« der Code und die einzelnen Bereiche übersichtlicher dargestellt werden. Zum anderen halte ich es jedoch für sehr wichtig, die Freiheit nicht zu sehr auszukosten. Die Benennung sollte eindeutig sein, so dass auch nachfolgende Entwickler die einzelnen Bereiche eindeutig erkennen können und keine Unklarheiten auftauchen. Da aber zum einen schon immer Klassen bzw. IDs selbst benannt werden konnten und zum anderen bereits standardisierte Begriffe für Webseitenbereiche vorhanden sind, sehe ich das nicht als wirkliches Problem.
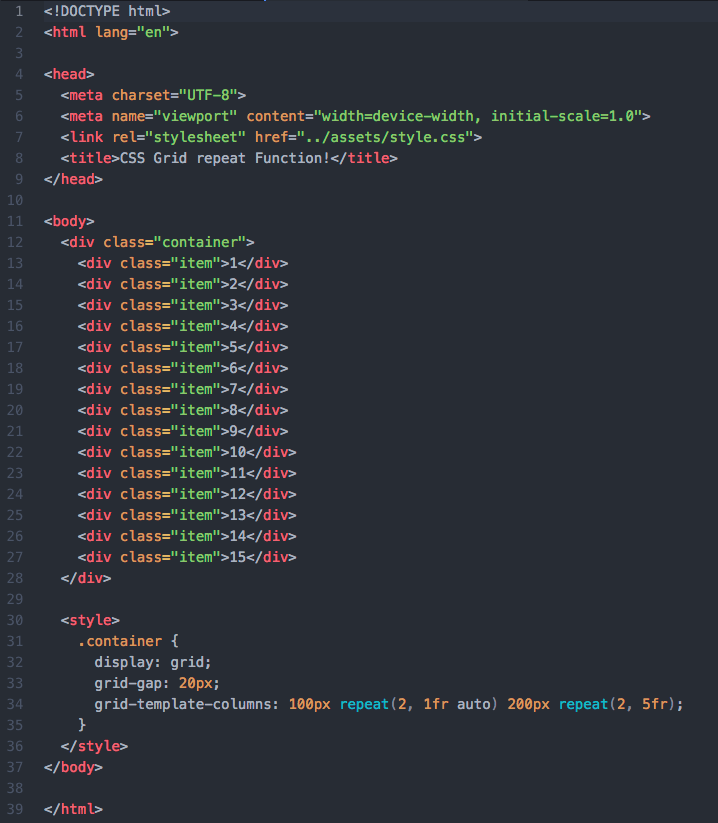
Zusätzlich zu der Benennung ist die Einführung der repeat()-Funktion eine fundamentale Änderung. Muster können so durch Wiederholungen erstellt werden.
Die neue Einheit fraction
Die Einführung der Einheit »fraction« (fr) ist eine weitere wichtige Neuerung durch CSS Grid. Neben dem Vorteil, dass die ein oder andere Rechenarbeit entfällt, halte ich es vor allem für spätere Anpassungen für enorm wichtig. Soweit mein erster Eindruck stimmt, kann das Grid dadurch sehr schnell nachträglich geändert und z. B. mit zusätzlichen Spalten erweitert werden. Wenn zunächst nur mit der Einheit fr gearbeitet wird, genügt es weitere frs hinzufügen oder die Spaltenzahl durch weniger frs zu reduzieren. Insofern nicht einzelne Spalten pixelgenau oder in Prozenten angegeben sind, entfällt hier jegliche Rechnerei.
Wenn es für das Layout infrage kommt, kann fr selbst mit Angabe von genauen Maßen genutzt werden, da die Einheit grundsätzlich den übrigen Platz in Anspruch nimmt.
Veränderung der semantischen Ordnung durch CSS
Die wohl mächtigste Veränderung ist die Möglichkeit, die semantische Ordnung einfacher durch CSS verändern zu können. Elemente können zielgenau im Grid positioniert und mobile Seiten intuitiver gestaltet werden. Zudem zeigt Morten Rand-Hendriksen ein Beispiel, indem die semantische Ordnung von wichtig nach unwichtig sortiert ist. Ein Promo-Inhalt wird am Ende des HTML-Dokuments platziert, da er für den Inhalt irrelevant ist. Visuell wird er jedoch an den Anfang der Website gesetzt, um die Anzeige prominent zu bewerben.
Ästhetische Evolution durch neue Spezifikationen
Insgesamt ist es erstaunlich wie flexibel CSS Grid funktioniert und ich halte die Spezifikation für eine der größten Neuerungen der letzten Jahre. Mit der Unterstützung von Codecademy, w3schools und CodePen versuche ich noch spezifische Fragen für mich zu beantworten, jedoch bin ich mir sicher, dass man mit einiger Einarbeitung, sehr viel schneller äußerst flexible Grids erstellen kann. Aus visueller Sicht erhoffe ich mir zunehmend flexiblere Layouts, weg von dem Einheitsbrei der letzten Jahre. Selbst mit Frameworks wie Bootstrap kann man natürlich abweichende Layouts entwickeln, doch landet man viel zu oft an der einheitlichen Aufteilung von 2 bis 4 Spalten in der Desktopansicht, sowie der 12-Spaltigkeit bei mobilen Ansichten. Zwar macht diese Einteilung in vielen Fällen Sinn, jedoch bin ich davon überzeugt, dass sich das visuelle Bild des Webs in den nächsten Jahren deutlich ändern wird. Abschließend bin ich zum einen gespannt, in welche Richtung sich sowohl die Spezifikation des CSS Grids als auch das generelle visuelle Erscheinungsbild in den nächsten Jahren evolviert. Zudem bin ich sehr motiviert durch Tutorials, Lernportalen und ähnlichem weiter in die Materie einzutauchen.