Heute möchte ich dem WordPress Theme »The Ark« einen Beitrag widmen. Warum? Jahrelang habe ich mal mit guten, mal mit schlechten Themes gearbeitet und bisher hat mich keins so sehr überzeugt. Ich denke, dass es nicht umsonst als »Best Rated Theme of All Time«1 angepriesen wird. Der Beitrag basiert dabei auf persönlichen Erfahrungswerten und soll kein Tutorial darstellen.
Zu Beginn sei gesagt: Das Frustrationslevel liegt erstmal sehr hoch. Der Aufbau ist – bis hierhin – sehr unüblich und man weiß nicht, wo man was ändern und einstellen muss, um zum gewünschten Ergebnis zu kommen. Zusätzlich hatte ich bei der ersten Website, die ich mit diesem Theme umgesetzt habe (literaturarchiv1968.de), große Probleme damit, dass die (tatsächlich nur gefühlte) Standard-Antwort des Supports die war, dass custom code benötigt wird. Das Problem war hier nicht, dass ich es nicht per Code lösen hätte können, sondern dass ich mich ständig gefragt hatte, wofür ich ein so umfangreiches Theme mit scheinbar unzähligen Elementen benötige, wenn ich ohnehin die Hälfte selbst coden muss. Zum einen weiß ich nun, dass die Seite nach sehr vielen individuellen Lösungen verlangt hat. Zum anderen hat sich seitdem sehr viel durch Updates getan. Das Entwicklerteam ist dabei ein besonderes Plus. Die Antwortzeiten sind unheimlich kurz, das Team unheimlich hilfsbereit und die Entwickler stehen im ständigen Dialog mit der Community, um das Theme stetig zu verbessern. Das bedeutet natürlich gleichermaßen, dass es an einigen Stellen noch Verbesserungsbedarf hat.

Der Aufbau
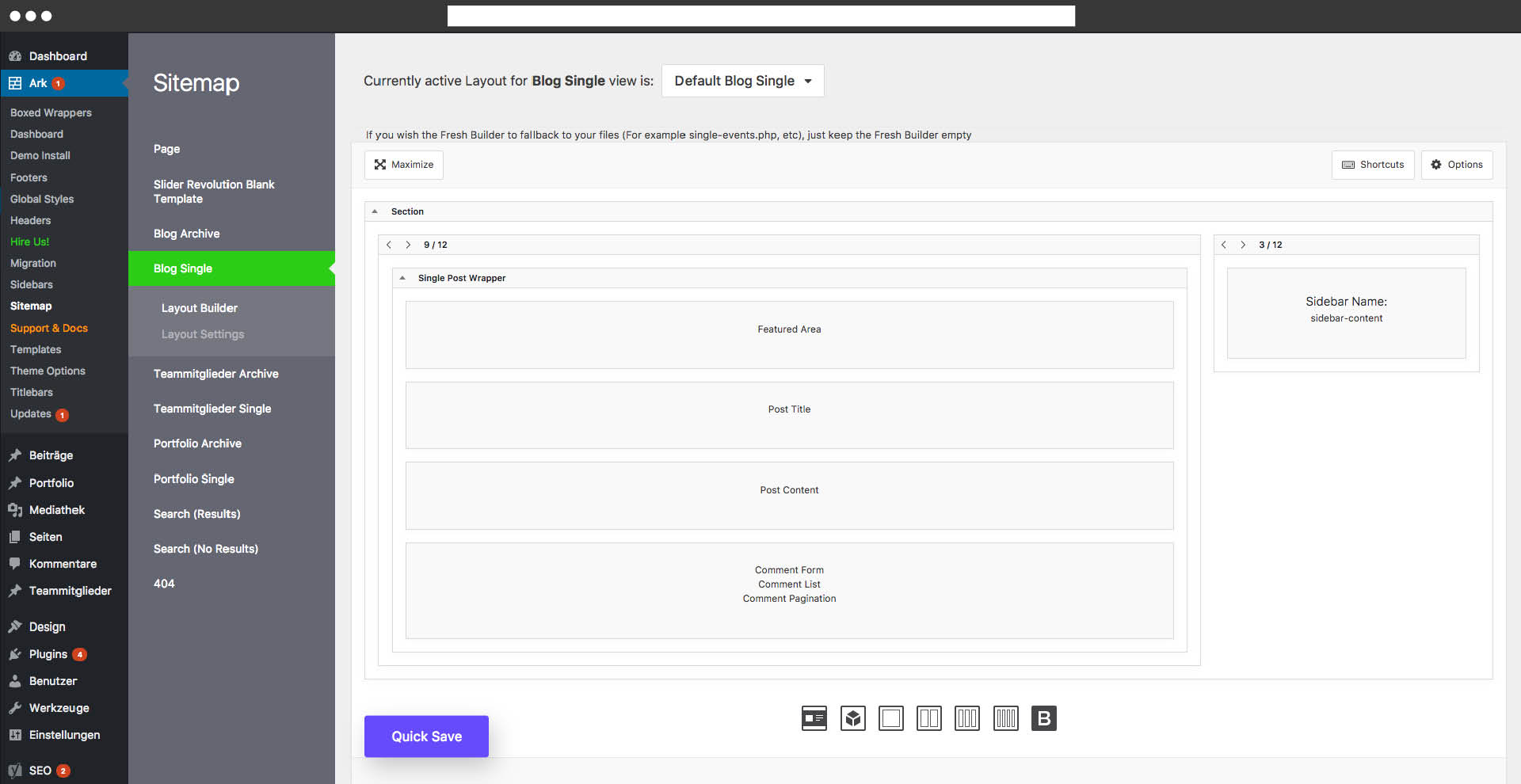
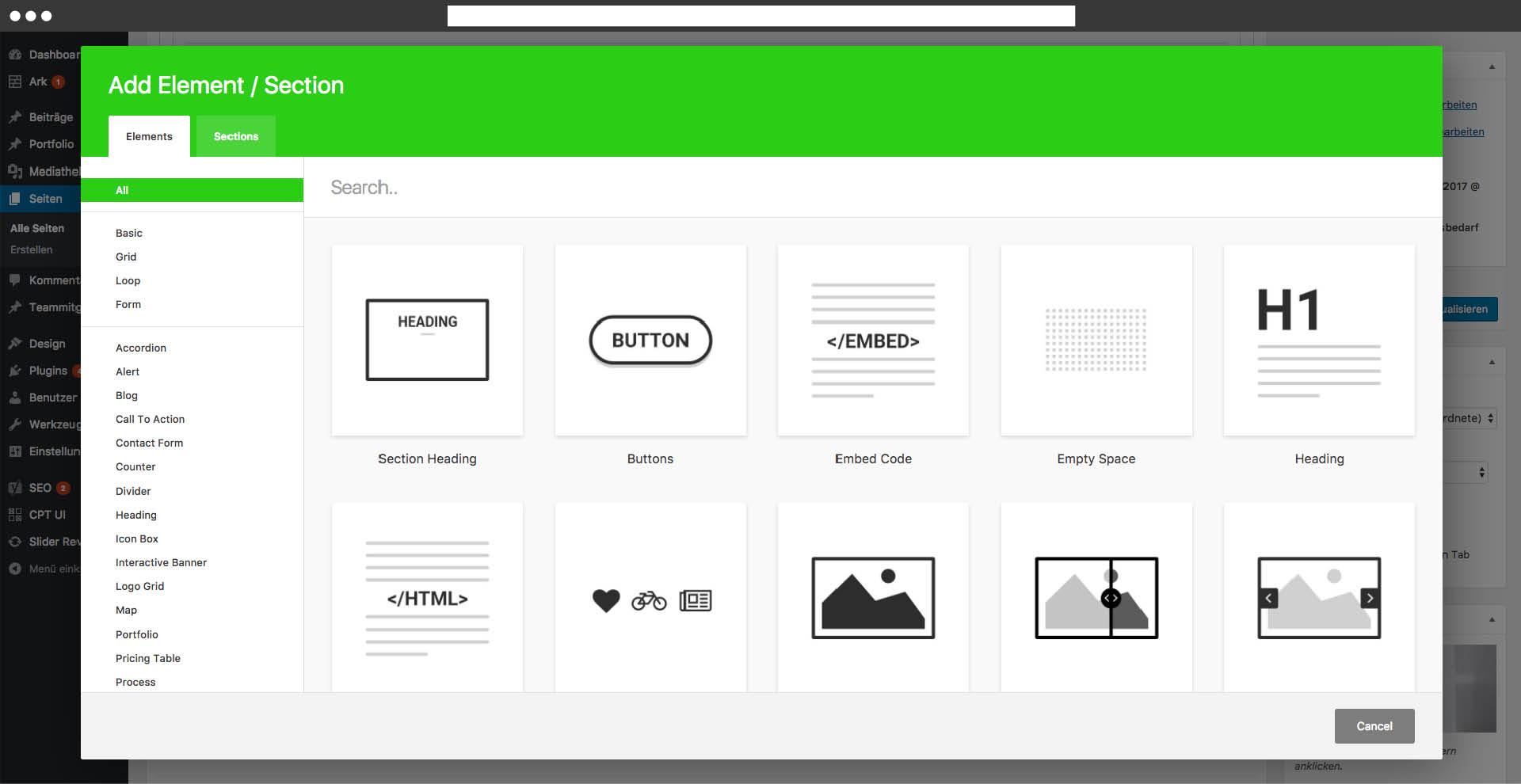
Grundsätzlich baut das mobile-first-Theme auf Bootstrap auf, so dass zumindest die Logik sehr einfach zu verstehen ist. Des Weiteren arbeitet es mit dem »Fresh Builder« – einem sehr eingängigen page builder, mit dem man die Webseite via Klicks aufbaut. Dabei kann man nicht nur sehr schöne, sondern auch sehr gut funktionierende Websites in kürzester Zeit erstellen. Die Möglichkeiten sind dabei wohl unbegrenzt, da man sich die sections entweder selbst aus unzähligen Elementen zusammenstellt oder vorgefertigte section blocks als Vorlage verwendet. Jedes einzelne Element hat dabei viele, zusätzliche Einstellungsmöglichkeiten. Durch die global styles können ähnlich wie bei SketchApp Stile angelegt werden, die per Klick eingefügt werden. Zum Verständnis: Man kann sich damit beispielsweise eine große Headline anlegen, der wiederum durch Klicks einzelne, selbst zu erstellende Komponenten wie font-size, line-height, etc. zugeordnet werden. Dieses gesamte Headline-Element ordnet man nun den Überschriften zu, die so aussehen sollen. Zudem können zum einen Abschnitte wie Header, Footer oder die Titlebar mit dem Fresh Builder aufgebaut werden. Zum anderen Seiten, die man via Sitemap gestaltet. In der Sitemap können die einzelnen Seitentypen (Blog Archive, Blog Single, Page, …) global angelegt werden, so dass sie nicht wie in den meisten Themes über die PHP-Dateien geändert werden. Selbst die Übersetzungen durch das PlugIn WPML, eigene Felder durch das PlugIn ACF oder die Verwendung der sections für custom post types funktionieren hervorragend.

Das Grundprinzip Einfachheit
Vor allem die Funktionalität und Gestaltungsfreiheit spricht aus meiner Sicht für The Ark. Bisher hatte ich die Erfahrung, dass Themes häufig sehr eingeschränkt sind. So sehen sie auf den ersten Blick gut aus und spätestens beim mobilen Design müsste man die ganze Seite – aus visueller Sicht – neu schreiben. Ein weiteres Problem hatte ich häufig durch die Begrenztheit der Elemente. Zwar kann man bei der Entwicklung sehr viel selbst einbauen und z.B. für die einfache Bedienung durch den Kunden eigene Felder erstellen. Jedoch bin ich der Meinung, dass das Grundprinzip von WordPress Einfachheit bedeutet und die wird bei The Ark von Haus aus mitgeliefert.
Durch weitere Projekte wird mir das Theme immer zugänglicher und es ist erstaunlich, wie effizient man damit arbeiten kann. Alles in allem, trotz einiger Mankos, ein absolut empfehlenswertes Theme. Also ab, online mit euch: Klick Klick – Hallo Welt!
Quellen
- Theme-Website: http://arktheme.com/, abgerufen am 3.5.2017.

