»Species in Pieces« von Bryan James, welches sich selbst als »interaktive Ausstellung« beschreibt, zeigt gefährdete Tierarten.
Das Löwenäffchen, der goldene Giftfrosch, die Waldeule und 27 andere sind sehr abstrakt durch die Zusammensetzung unterschiedlich eingefärbter Dreiecke dargestellt. Sie besitzen eine, aus meiner Sicht, sehr starke Formsprache und die »Gesamterfahrung« der Seite ist beeindruckend. Sie ist insgesamt sehr reduziert und ästhetisch schön gestaltet. Klassische Hintergrundmusik unterstützt die einzelnen Formen, die sich langsam durch den Raum bewegen, um sich zum jeweiligen Tier zusammenzusetzen. Sie unterstreicht den leichten, fast schon schwerelosen, Eindruck, der einen beinahe meditativ in diesem Projekt versinken lässt.

Weiterführende Informationen
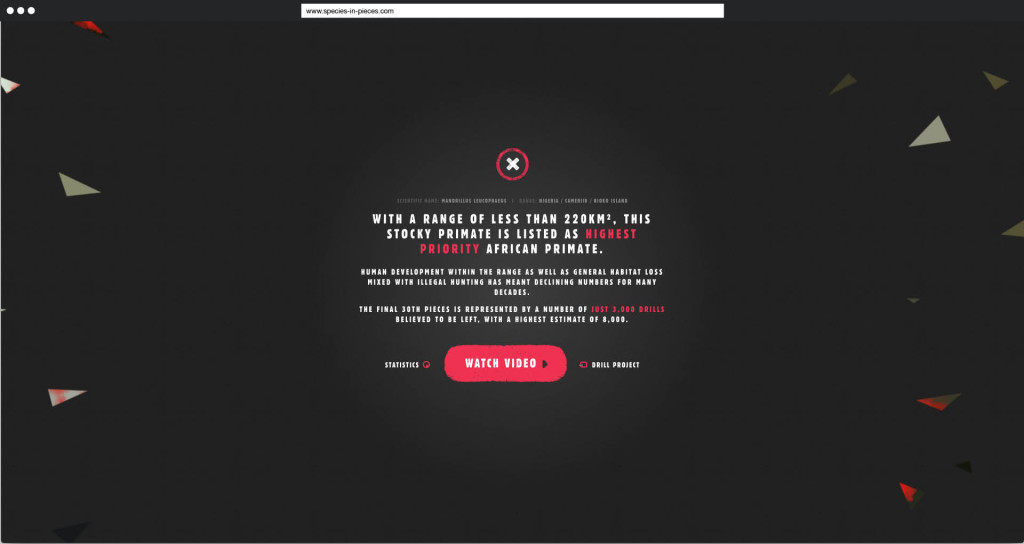
Für jedes Tier sind zusätzlich Informationen bereitgestellt: das Vorkommen, die Art der Gefährdung, statistische Werte, weiterführende Links oder ein Video.


CSS-basierte Entwicklung
Neben der Ausstellungs-Erfahrung und der grafisch hochwertigen Darstellung, ist für mich auch die technische Seite interessant und gleichzeitig beeindruckend. Da ich zunächst davon ausging, dass es ein durch WebGL unterstütztes Projekt handelt, überrascht es mich umso mehr, dass es eine rein CSS-basierte Seite ist. Das dokumentiert der Entwickler Bryan James ausführlich auf der Seite.

Ich halte »Species in Pieces« für ein großartiges Projekt, in dem Technologie und Design erfolgreich zusammengeführt werden. Sie werten sich wechselseitig auf, anstatt das Gegenüber zu Kompromissen zu zwingen. Das Projekt zeigt mir erneut, dass interaktive Erzählungen im Web auch ohne Einsatz tausend verschiedener Medien funktionieren kann. Zwar setzt Bryan James neben Text und Grafik z. B. auch Videos ein. Diese sind jedoch so dezent verpackt und eingestreut, dass sie sich nicht aufdrängen. Ein Mindestmaß an Information auf jeder Seite sorgt dafür, dass man sich gänzlich auf die inhaltlichen Aspekte fokussieren und konzentrieren kann.
Abschließend habe ich nach diesem Projekt selbst Lust, die grafischen Möglichkeiten mittels CSS weiter auszuloten als bisher. Bisher hat sich der Einsatz meist auf das Bauen von unzähligen Layouts, die Einbindung künstlerischer oder grafischer Arbeiten oder die Entwicklung eines Webprojekts durch den Zusammenbau einzelner medialer Elemente beschränkt. Eine grafische Arbeit entwickelt durch den Code selbst wäre an dieser Stelle eine neue Herausforderung.
Abbildungen
- Titelbild: Eigener Screenshot; James, Bryan: »Species in pieces«, URL: www.species-in-pieces.com, abgerufen am 17.6.2016.
- Ebd.
- Ebd.
- Ebd.
- Ebd.
