In meiner Präsentation stelle ich nicht nur das 2. Semester vor, sondern gebe auch einen oberflächlichen Überblick des 1. Semesters. In diesem Beitrag verweise ich auf die einzelnen Themen und Projekte. Bei Bezugnahme auf Autoren mache ich hier keine Quellenangaben. Die Quellen sind im jeweiligen Beitrag angegeben.
Analyse grafischer Veränderungen
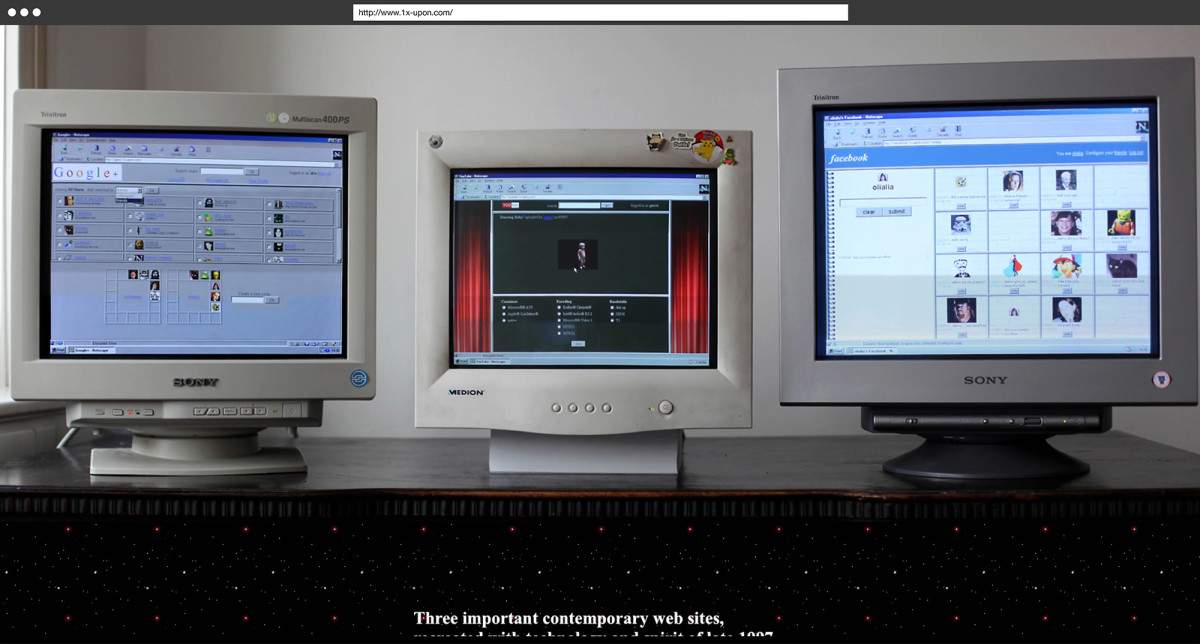
Im 1. Semester hatte ich im Großen und Ganzen zwei Schwerpunkte. Zum einen die Analyse der grafischen Veränderungen von Webseiten seit den 90er Jahren. Basierend auf Screenshots habe ich dabei die verändernden Text-Bild-Verhältnisse, sowie Interaktionen untersucht.
Das ist dahingehend sehr spannend, dass sich das Web und die Gestaltung durch neue technologische Möglichkeiten verändert haben, aber auch durch die Gesellschaft bzw. durch deren Nutzung und Ansprüchen stark beeinflusst wurden.
Web-Analyse: google.de seit 2001 »
Veränderte Internetnutzung
Mit der Nutzung des Internets beschäftigen sich auch die ARD-ZDF-Onlinestudien, mit denen ich mich auseinandergesetzt habe. Die Umfragen gibt es seit ca. 15 Jahren.
Nutzung von Bewegtbild (ARD/ZDF-Onlinestudie) »
Die Nutzung des Internets unterwegs (ARD/ZDF-Onlinestudie) »
Die Studien sind wiederum wichtig für meinen 2. Schwerpunkt, in dem es um Erzählformen geht bzw. um die Fragestellungen, welche neuen Erzählformen durch neue Medien entstehen können.
Netzkunst
Eine Erzählform, die oft nicht als solche wahrgenommen wird, ich aber sehr spannend finde, ist die Netzkunst. Aus meiner Sicht besitzt sie eine spezielle Ästhetik und arbeitet sehr mit dem Medium selbst. Es wird nicht einfach als zu füllender Platz missbraucht, sondern das Medium und die Technik selbst werden zum Teil der Erzählung gemacht. So z. B. die Frames bei Olia Lialinas »My boyfriend came back from war!«
Olia Lialinas »My boyfriend came back from the war!« »
Zusätzlich finde ich Künstler spannend, die im Netz mit dem Netz arbeiten wie z. B. Addie Wagenknecht. Sie hat generell kritische Arbeiten und eine Arbeit ist beispielsweise ein Diskurs zwischen webbasierten Erfahrungen (lolcatz, memes, gifs) und historisch geschlossenen Systemen, welche die physische Welt regieren. Das Internet ist nach ihr demokratischer Natur, aber kein demokratisches Medium. Sie stellt zudem fest, dass wir mehr auf die Bildschirme als aus unseren Fenstern schauen.
Von Dildodrohnen und lolzcat »
Trans- und crossmediale Erzählungen
Des Weiteren habe ich mich mit trans- und crossmedialen Erzählungen beschäftigt. Darunter auch »about:kate«, welche mit user-generated content und 2nd-Screen-Anwendungen gearbeitet hat.
About:Kate – »Wann haben Sie bemerkt, dass Sie nicht mehr wissen, wer Sie sind?« »
Film und Game
Mit »Fort McMoney« habe ich mich im Bereich Dokumentarspiel auseinandergesetzt. Es enthält viele Cut scenes, spielerisch erlangt man hier neues Wissen. Generell ist Gamification ein wichtiges Thema, denn das Spiel wird als neues Leitmedium angesehen.
Als Erzählform finde ich es an sich spannend, jedoch hat nicht jeder Interesse sich mühevoll durch einen Film oder das Spiel zu spielen.
Das Doku-Game »Fort MyMoney« von David Dufrense »
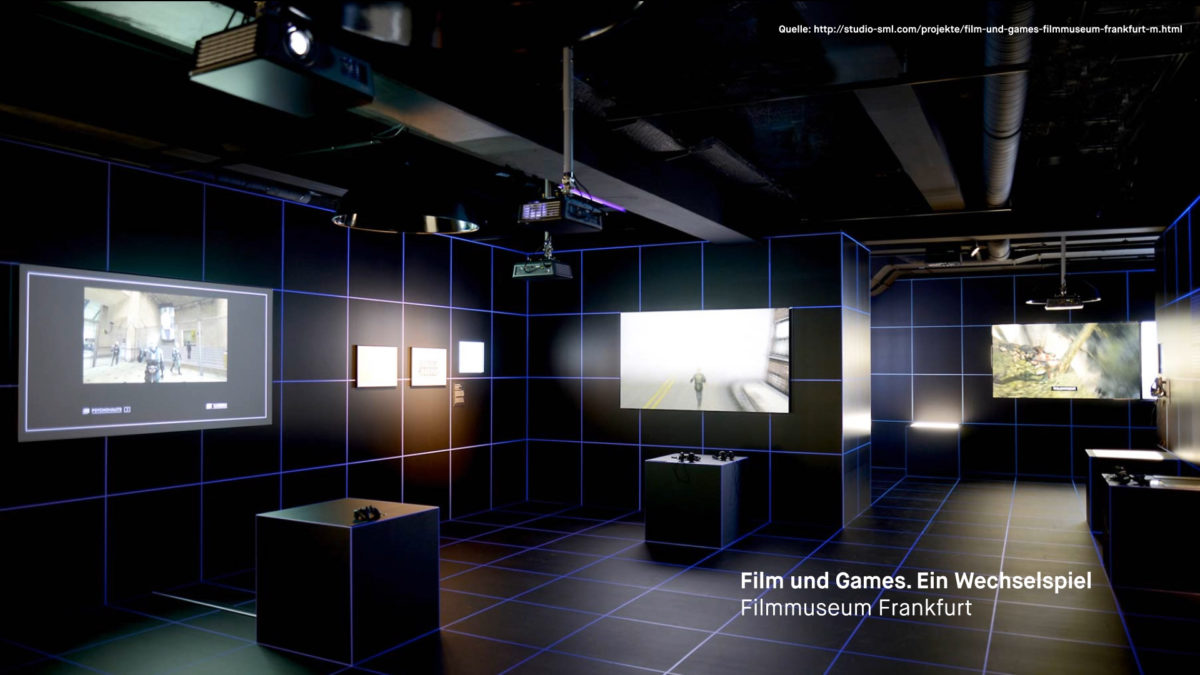
In Bezug auf die Kombination Film-Game habe ich eine Ausstellung im Filmmuseum Frankfurt besucht: »Film und Games. Ein Wechselspiel«, die genau diesen Aspekt beleuchtet. Schon Ende der 80er beeinflussen sich Game und Film gegenseitig, heutzutage verschmelzen die Medien noch mehr.
»Film und Games. Ein Wechselspiel.« im Filmmuseum Frankfurt
Neben dieser temporären Ausstellung im Filmmuseum, halte ich die allgemeine für sehr interessant. Vor allem mit Blick auf Geräte zur Wiedergabe von Bildern oder für die Erzeugung von Bewegtbildern. Teilweise erinnern sie an heutige Geräte. Generell hatte ich mich bereits mit Augmented und Virtual Reality beschäftigt. Hier hatte ich die Überlegung, ob nicht sogar eine Transformation aus dem Digitalen ins Analoge zu schaffen ist.
Mechanische GIF: Das Giphoscope »
Natürliche Art der Erzählung
Am Ende des 1. Semesters war meine Erkenntnis, dass sich alles Richtung »natürliche Art der Erzählung« entwickelt. Ähnlich wie vor der Schrift als alles noch dynamischer war. Dazu habe ich Parameter aufgestellt, welche solche Erzählungen erfüllen müssten:
Rückbesinnung auf eine natürliche Art der Erzählung »
Projekte: Eye-Tracking-Demo und Giphy-Experiment
In Bezug auf transparente Schnittstellen, entwickelte ich mit zwei Medientechnikern in einer sehr kurzen Zeit eine Eye-Tracking-Demo. Der einzige Anspruch war zu zeigen, was möglich ist. Das Thema »Mystery« war dabei nicht unbedingt meins, jedoch fand ich es spannend, an so einem Projekt mitzuarbeiten. Die großen Fragen waren, was geht und was nicht, was ist grafisch umsetzbar und wo sind die Grenzen.
Das verlassene Haus »
Des Weiteren habe ich mein Giphy-Experiment vorgestellt:
Erstes Experiment mit der giphy-Bibliothek »
Eine weitere Projektidee ist eine Erzählung zu entwickeln, die automatisch bebildert wird. Das widerspricht Byung Chul Hans These, dass Wissen narrativ und Informationen additiv sind. Von daher ist es aus meiner Sicht grundsätzlich nicht möglich, Narrationen automatisiert aus Daten zu generieren. Jedoch ist meine Überlegung die, eine Narration mit genauem Rahmen und exakten Parametern für Daten zu schaffen, um sich einer automatisch bebilderten Erzählung anzunähern.
Eine weitere Idee, die aus dem Giphy-Experiment entstanden ist, ist eine personalisierte Bildsprache zu entwickeln. Dabei müsste der große Datenpool auf dem eigenen Rechner genau getaggt und beschrieben oder zukünftig per Bilderkennung analysiert werden. Die eigene Sprache wird bei dieser Idee in Bilder übersetzt.
Loop-Erzählungen
Eine Loop-Erzählung mithilfe von giphy z. B. als Rauminstallation zu erarbeiten wäre ein weiterer Ansatz.
Dieser Ansatz ist meiner These aus dem 1. Semester, nämlich dass wir durch die Schrift sequentiell denken, sehr nahe. Wir sind als Europäer im Gegensatz zu orientalischen Ländern sehr linkshemisphärisch geprägt. Insgesamt denken wir sehr in Kausalitäten und alles hat einen zeitlichen Aufbau. McLuhan spricht davon, dass wir zunehmend in einer Welt der Gleichzeitigkeit leben und die Zeit aufgehört hat und der Raum verschwunden ist. Durch Loop-Erzählung wäre die Positionierung aufgelöst – es gäbe keinen klaren Zeitpunkt. Die Geschichte würde sich nach und nach – non-linear – erschließen.
Das globale Dorf – Raum, Zeit und Dynamik
Von Loops und der Hyper-Realität »
Interface und Interaction Design
Momentan sind all diese Ansätze auf Eis gelegt, um mich neu zu orientieren. Insgesamt finde ich nämlich sowohl das Web an sich als auch Medieninstallationen sehr spannend. Es wäre auch eine Kombination beider Medien denkbar.
Daher habe ich mich zunächst wieder darauf konzentriert, Beispiele für Weberzählungen zu finden.
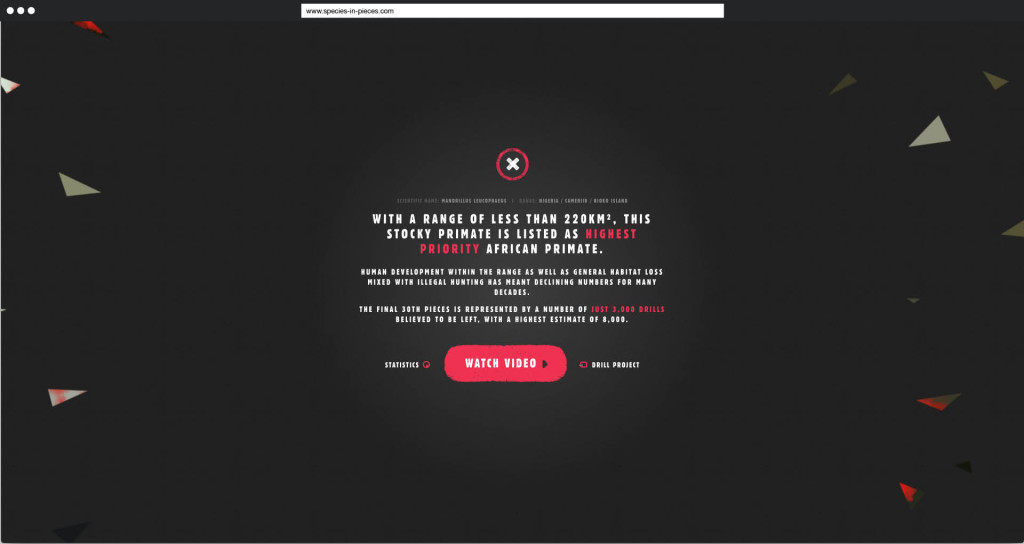
Für das schönste Beispiel halte ich Species in Pieces: Eine interaktive Ausstellung »: Species in Pieces (Projekt) »
Des Weiteren habe ich mich mit Interaction Design beschäftigt. So z. B. mit Conversational User Interfaces, welche teilweise die graphischen Benutzeroberflächen ersetzen sollen. Zudem find ich den Ansatz der emphatischen Interaktion interessant, welcher sich darauf konzentriert, inwiefern Rückmeldungen für den Menschen wichtig und sinnvoll sind. Ein schönes Beispiel fand ich hier das eines Baggerfahrers, der jahrelang Bagger fährt und plötzlich eine Fernbedienung bekommt. Hier muss durch Rückmeldung wieder eine Verbindung zum Material aufgebaut werden.
CUI – Conversational User Interface »
Natural User Interface – Die unsichtbaren Schnittstellen »
Empathische Interaktion »
Medieninstallation
Abschließend stelle ich zwei Installationen von Markus Kison vor. Eine davon ist »Pulse« dessen Zentrum ein Gummiobjekt ist, das auf dessen acht Seiten die Grundemotionen des Menschen darstellt. Die Daten kommen dabei via APIs n Echtzeit aus WordPress-Blogs.
»Pulse« von Markus Kison »
»Touched Echo« von Markus Kison »
Der momentane Stand ist der, dass ich große Motivation habe eine Medieninstallation zu bauen, die in irgendeiner Form auf Echtzeitdaten zurückgreift. Dafür werde ich weiter recherchieren, um genaueres über Technologie und Medienechnik zu erfahren.
Abbildungen
- Titelbild: Studio SML: Projekte – Deutsches Filmmuseum Frankfurt, Änderung zum Zweck der Präsentation meiner Recherche: Headline sowie Quellenangabe, abgerufen am 30.1.2016.