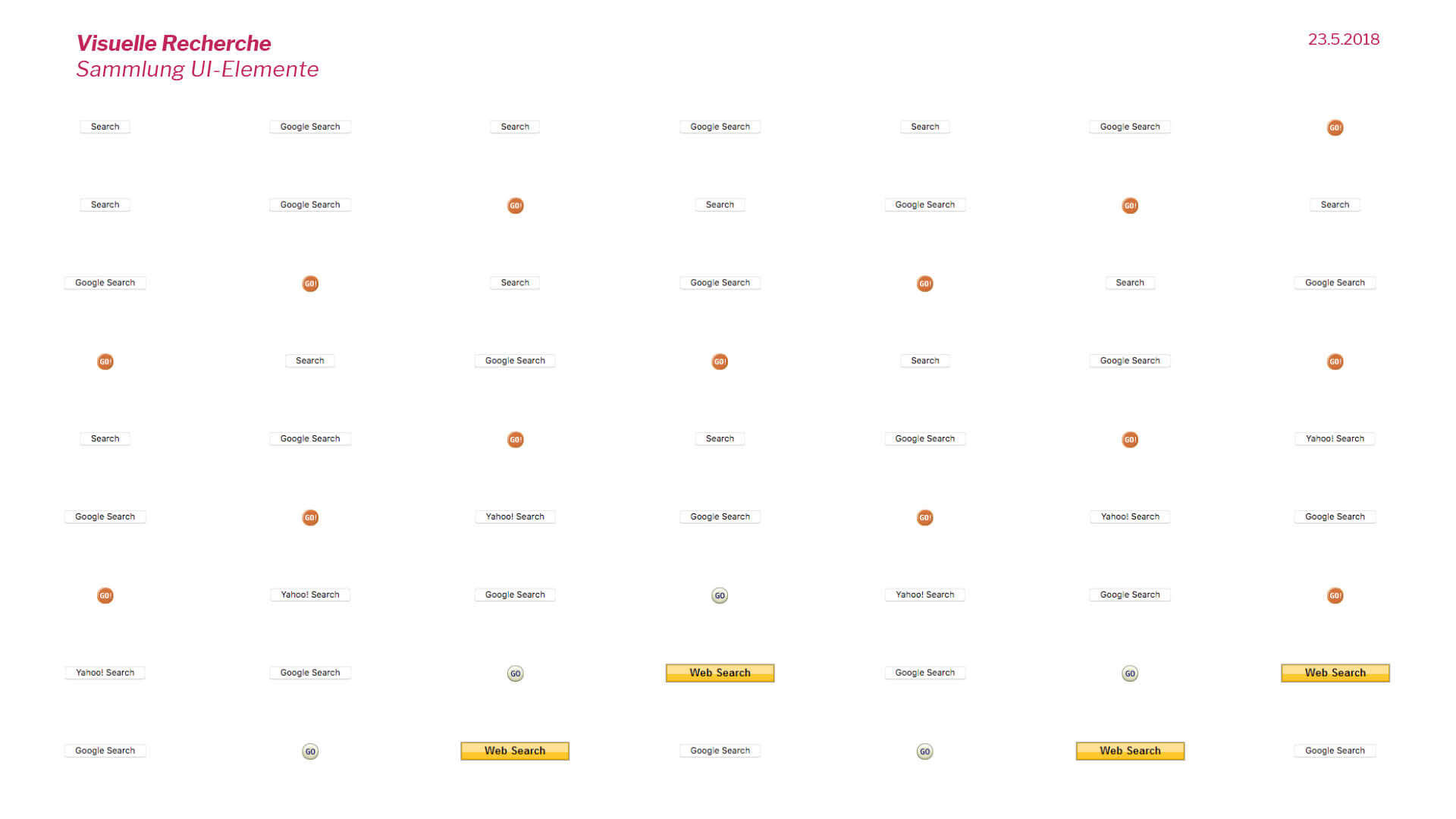
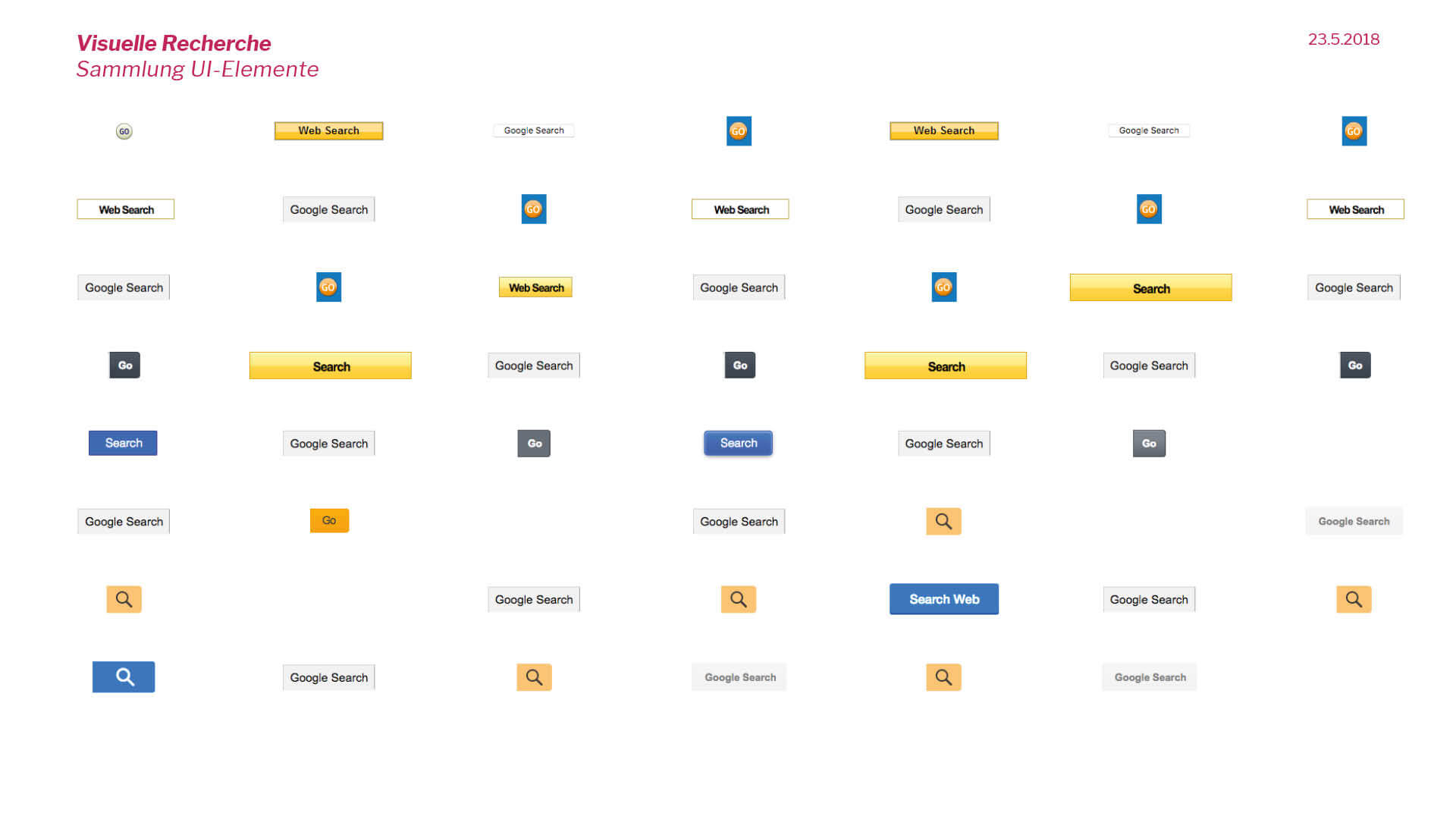
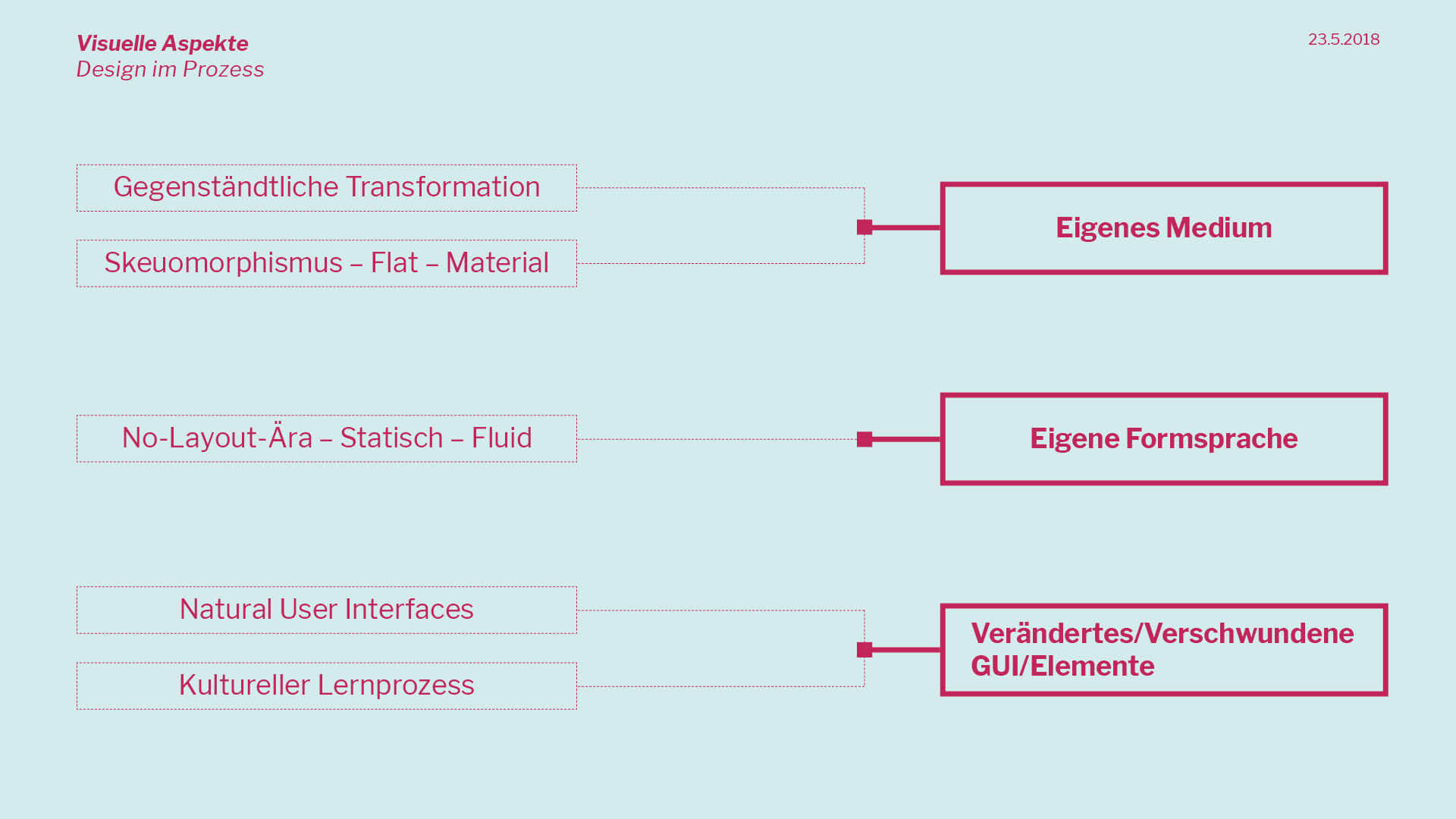
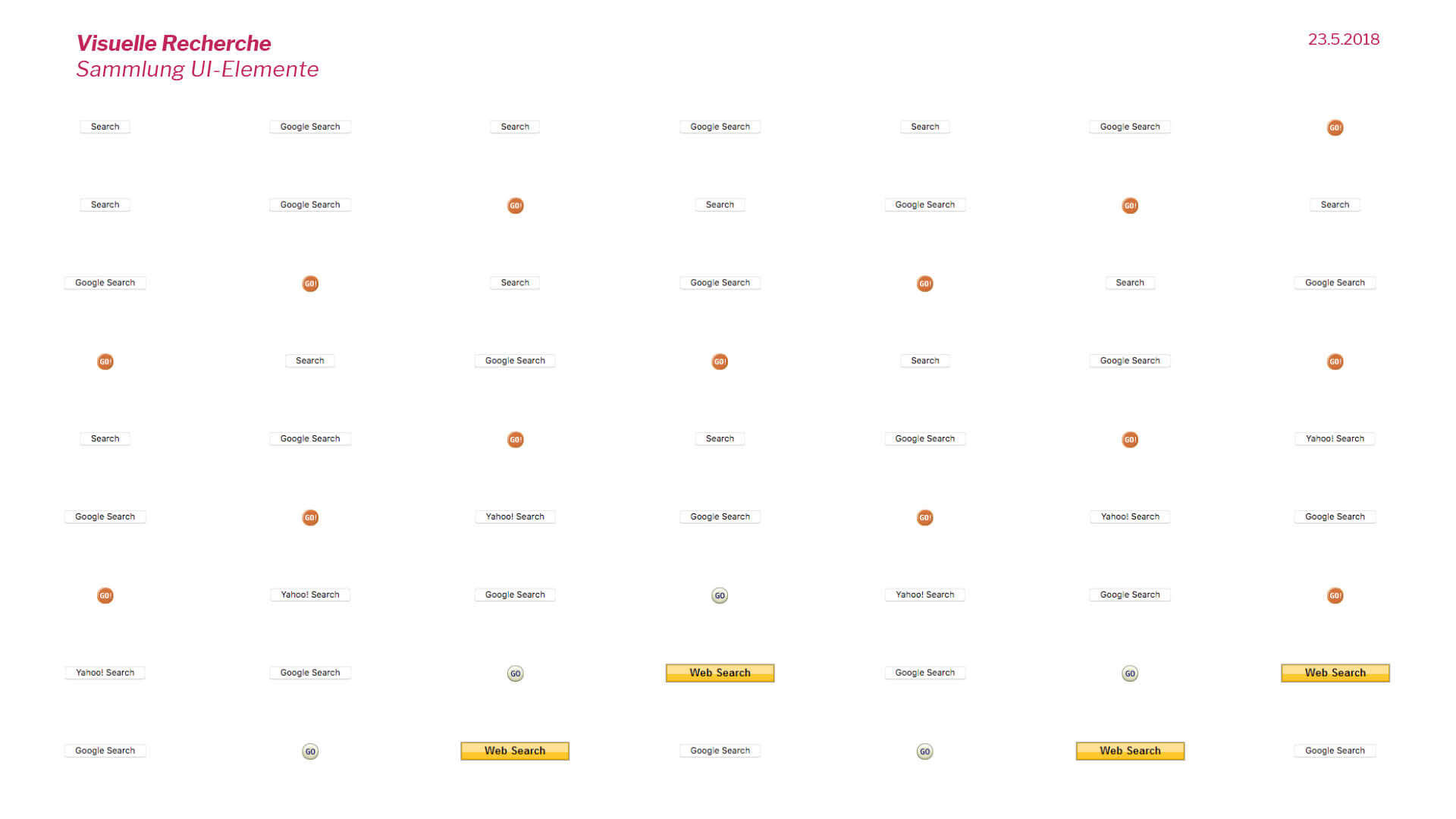
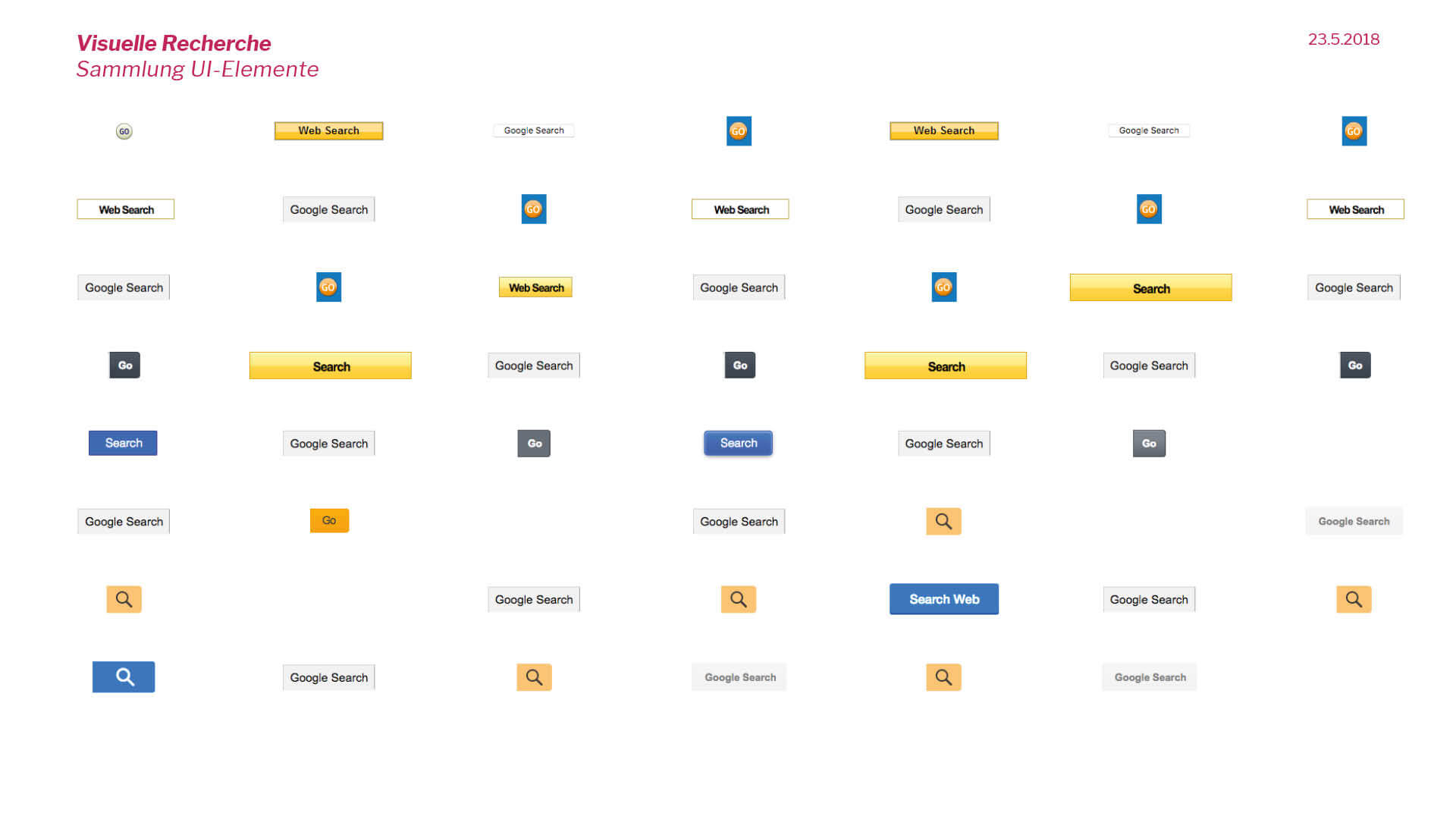
Am Mittwoch habe ich meinen bisherigen Ansatz im Masterstudio präsentiert. Dabei war zum einen wichtig, worum es im Kern meiner Untersuchung geht, zum anderen welche Aspekte ich dabei berücksichtigen möchte.
Der Fokus soll, wie schon beschrieben, klar auf der visuellen Untersuchung liegen, jedoch bin ich überzeugt davon, dass man die visuelle Ebene nicht isoliert betrachten kann. Zudem finde ich es spannend und wichtig, welche kulturellen und technologischen Aspekte daran angeknüpft werden können.
Weiter stelle ich mögliche theoretische Inhalte vor, wie die Historie des World Wide Webs, die Auseinandersetzung mit Informationssystemen sowie die Entwicklung grafischer Benutzeroberflächen. Zudem schwebt mir vor, mein Thema medientheoretisch zu untermauern; hier muss ich jedoch überdenken, welche Theoretiker tatsächlich passend für mein Thema sind. Bisher hatte ich an Marshall McLuhan, Vilém Flusser, Byung-Chul Han, Luciano Floridi und Felix Stalder gedacht. An dieser Stelle muss ich die Unterscheidung treffen, wer seine Theorien schon mit der Kenntnis der digitalen Welt geschrieben hat und ob beispielsweise Han, welcher sich im Allgemeinen kulturkritisch äußert, überhaupt relevant ist.
Es könnten weitere Vertreter wie Ada Lovelace, Charles Babbage oder Alan Turing berücksichtigt werden, welche aber aufgrund ihrer Irrelevanz für mein Thema nur am Rande auftauchen können.
Die wichtigste und gleichzeitig offenste Frage ist, welches Ziel ich mit meiner Arbeit verfolge. Hier konnten wir aufgrund der kleinen Runde fast drei Stunden diskutieren und Möglichkeiten abwägen. Auf mögliche Ansätze und weitere Research-Möglichkeiten werde ich im Anschluss meiner Präsentation eingehen.
Die dargestellte Präsentation ist nicht vollständig, da ich zu viel redundante Informationen, wie beispielsweise die Namen der Medientheoretiker, für überflüssig halte.













Grenzen der Evolution
Einen Ansatz, den ich zunächst ausgeschlossen habe, ist die Überlegung, wie grafische Benutzeroberflächen der Zukunft aussehen könnten. Dabei geht es nicht zwingend darum, ein mögliches Interface bis zum Ende zu gestalten. Viel wichtiger ist es, die Ergebnisse meiner visuellen Recherche zu analysieren, beschreiben, hinterfragen und zu verbinden. Auf Basis analysierter Muster, und mit dem Verständnis wie vergangenes und gegenwärtiges funktioniert, können Schlüsse für das Kommende gezogen werden.
Zudem ist wichtig zu wissen, dass eine Evolution nicht unendlich weiter geht, sondern sich als abflachende Kurve oder sogar in Wellen verhält. Das bedeutet, dass sich Entwicklungen nicht nur verlangsamen, sondern sogar umkehren können.
Kulturelle Bedeutung des Interfaces
Auf Grundlage des Status Quo kann nicht nur interessant sein, wie zukünftige Interfaces aussehen, sondern auch wie User Interfaces die Zukunft verändern können. Weiter ist die Perspektive, wie die gesellschaftliche Wirkung von Interfaces ist, interessant. Für diese Impulse, die ich besonders spannend finde, benötige ich aber noch Zeit, um sie weiter reifen zu lassen. Generell scheint es vielversprechend, eine Brücke zu gesellschaftlichen Themen zu schlagen.
Eine wichtige Essenz des Gesprächs ist zudem die, dass sich die visuelle Analyse letztendlich auf ein völlig anderes Thema beziehen könnte. Auf technischer Seite haben wir weitere Punkte verdeutlicht.
Die Erhaltung des menschlichen Körpers
Vannevar Bush und Doug Engelbart zielen mit ihren Visionen und Entwicklungen nicht darauf ab, die Technik selbst zu verbessern. Vielmehr geht es im Kern darum, das menschliche Leben zu verbessern. Diese Feststellung ist insofern aufschlussreich, dass auch heutzutage die unausweichliche Frage im Raum steht, was wir mit der Gestaltung von Interfaces bewirken. Geht es darum, die Technik selbst zu verbessern oder spielt es tatsächlich eine Rolle, welche Erleichterung der Mensch durch das Ergebnis erfährt? In welchen Bereichen benötigt der Mensch zweifelsfrei Unterstützung? Ein Fazit aus dem Gespräch ist, dass es ein Anliegen sein sollte, den menschlichen Körper nicht verkümmern zu lassen, sondern dessen Können zu akzeptieren, miteinzubeziehen und mit technischen Möglichkeiten lediglich zu verbessern.
Weiter ist eine erkennbare Entwicklung, dass sich Mensch und Maschine immer näher kommen und zunehmend verschmelzen. Schnittstellen verschwinden zunehmend und es ist eine generelle Entwicklung zurück zum Körper zu sehen. An dieser Stelle frage ich mich jedoch, wie weit wir gehen wollen. Möchte ich beispielsweise bei meiner täglichen Arbeit wirklich wild gestikulierend vor einem Riesen-Interface stehen, um Inhalte durch die virtuelle Welt zu swipen?
Eine zusätzliche Erkenntnis ist, dass sich Technik dessen Evolution vollstreckt ist, nicht mehr rückgängig machen lässt. Hier ist nur die völlige Verbannung oder die sinnvolle Integration hilfreich. Halbverbannte Technologien, wie beispielsweise die Google Glass, leben sonst in versteckten Grauzonen weiter.
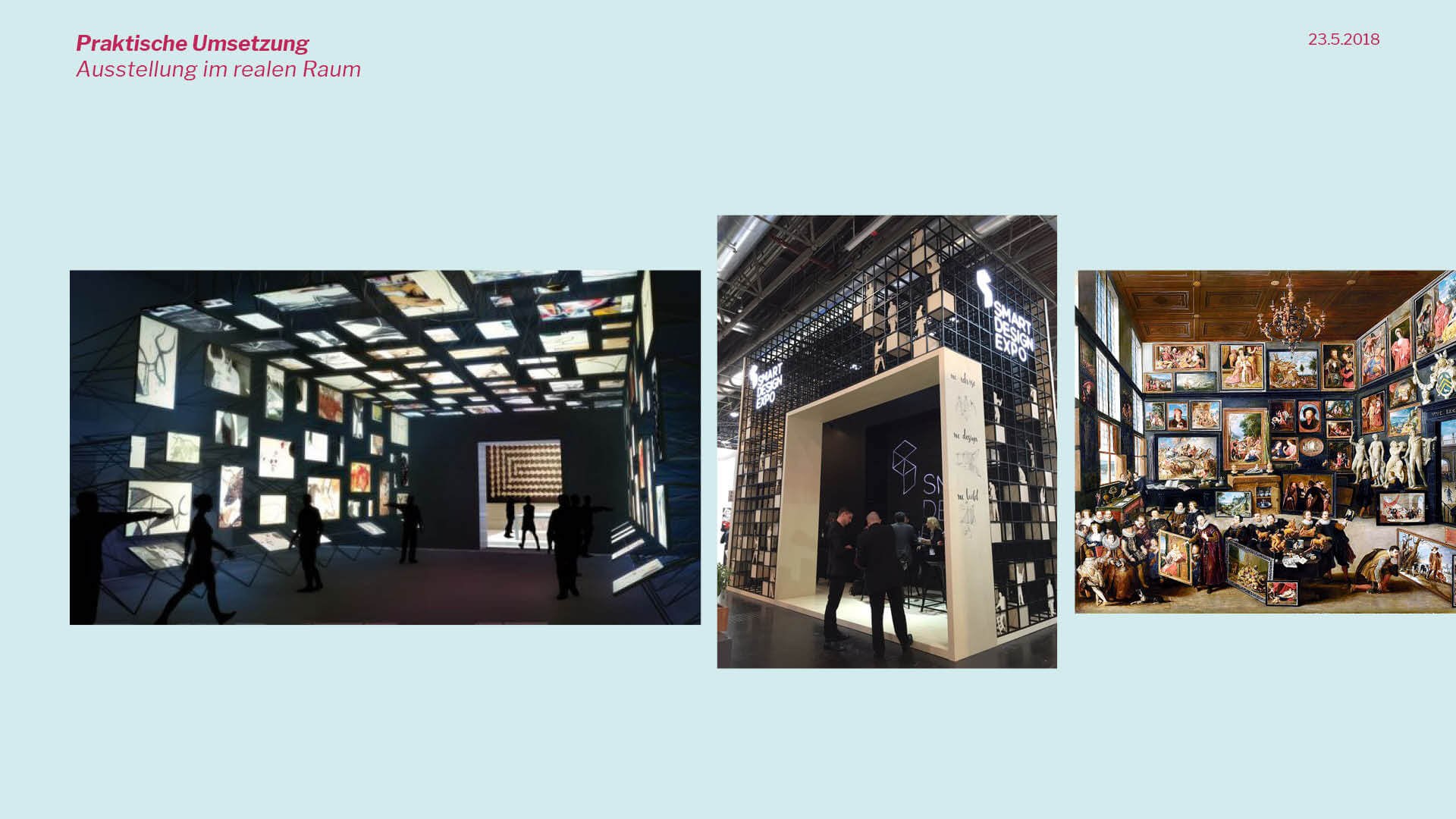
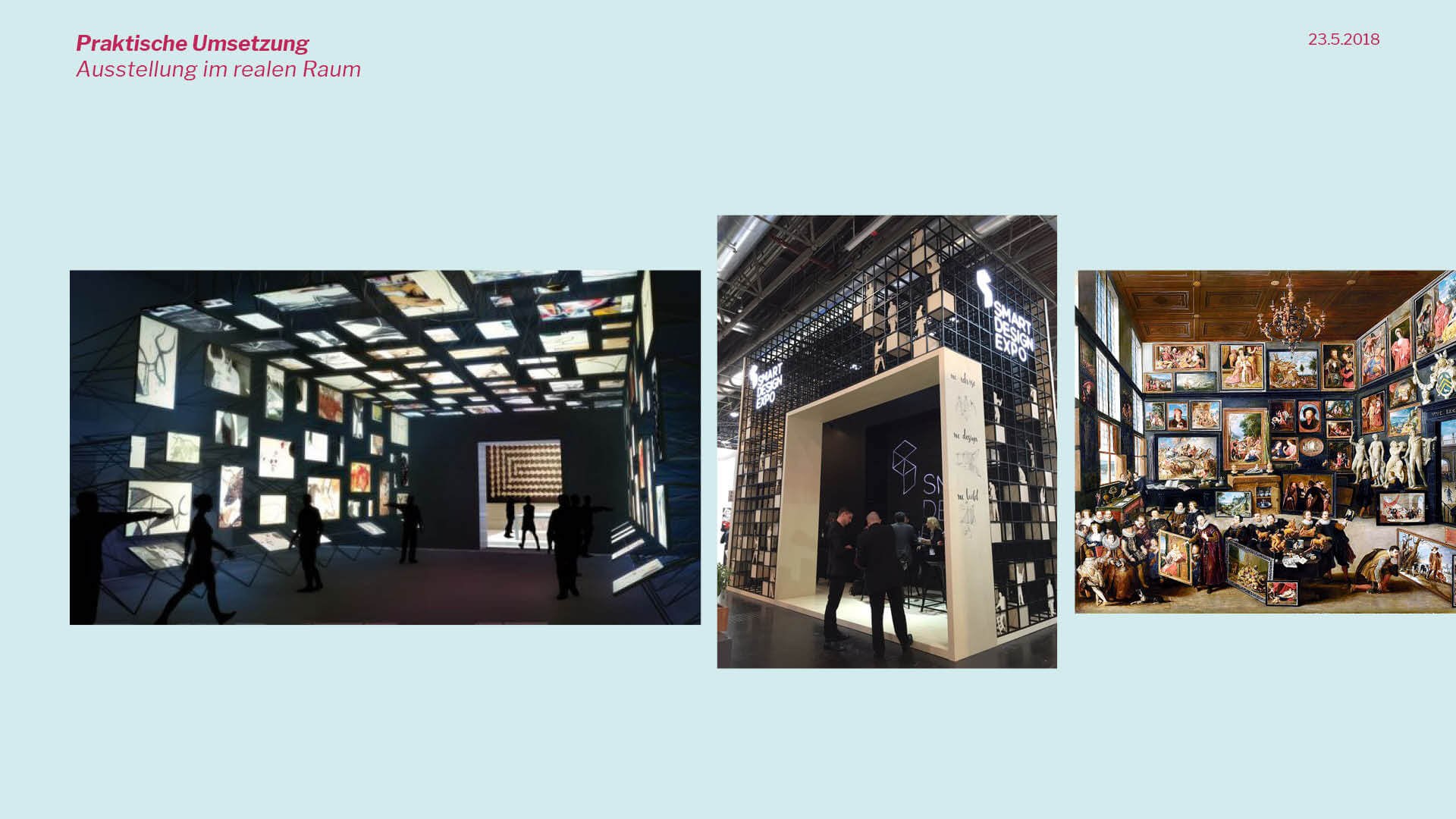
Darstellerische Möglichkeiten
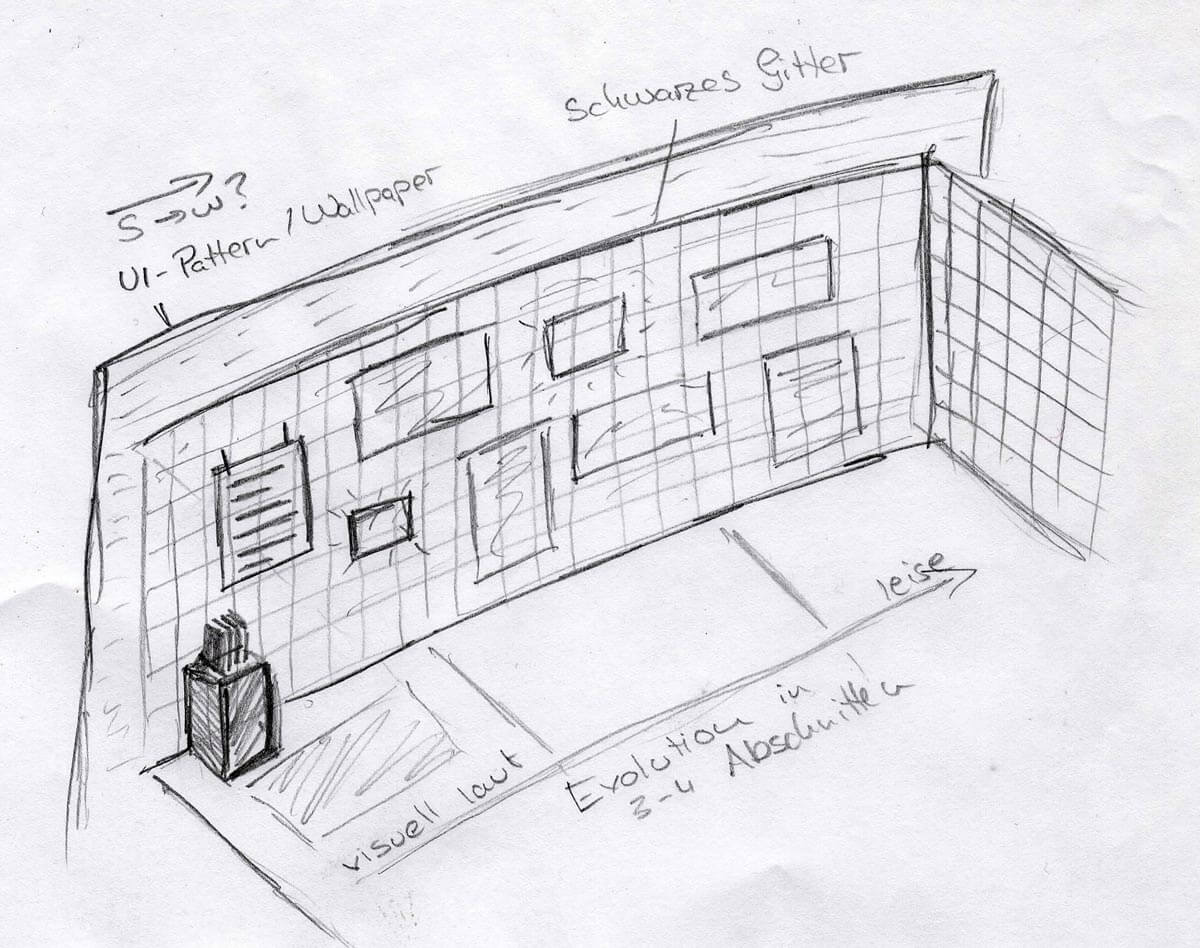
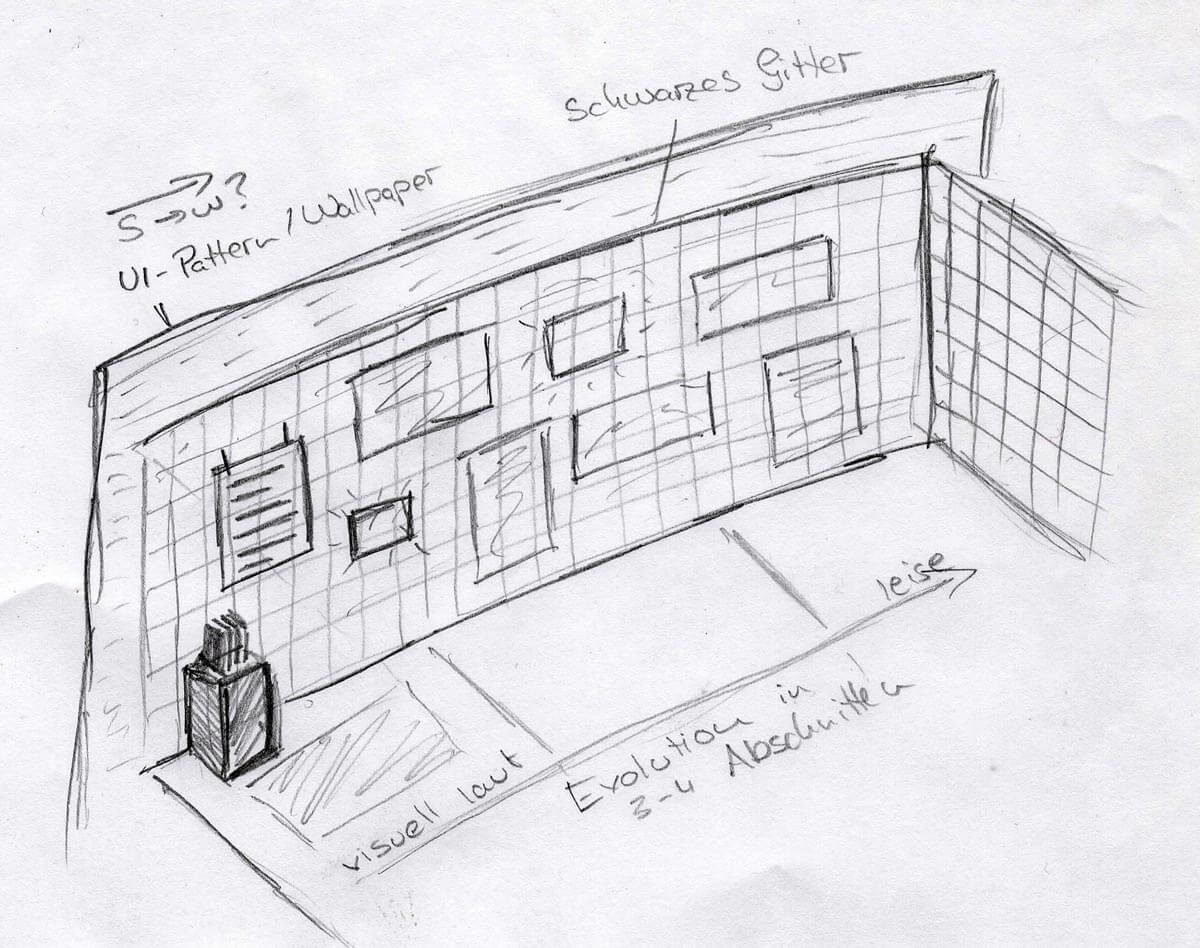
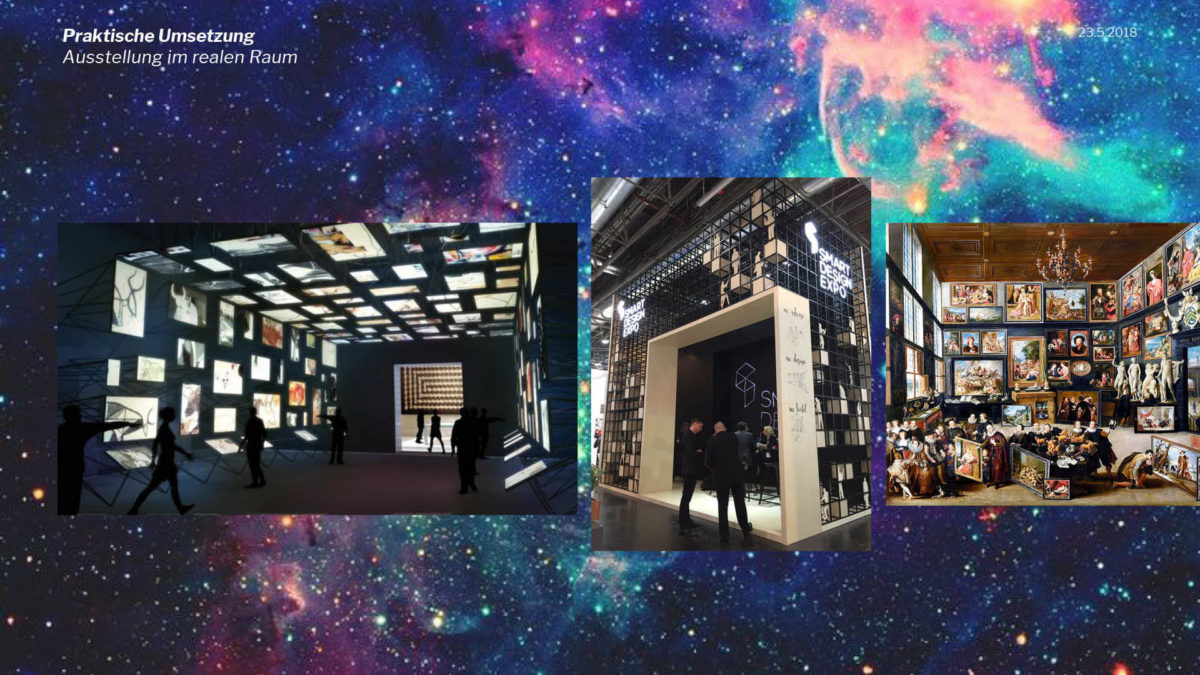
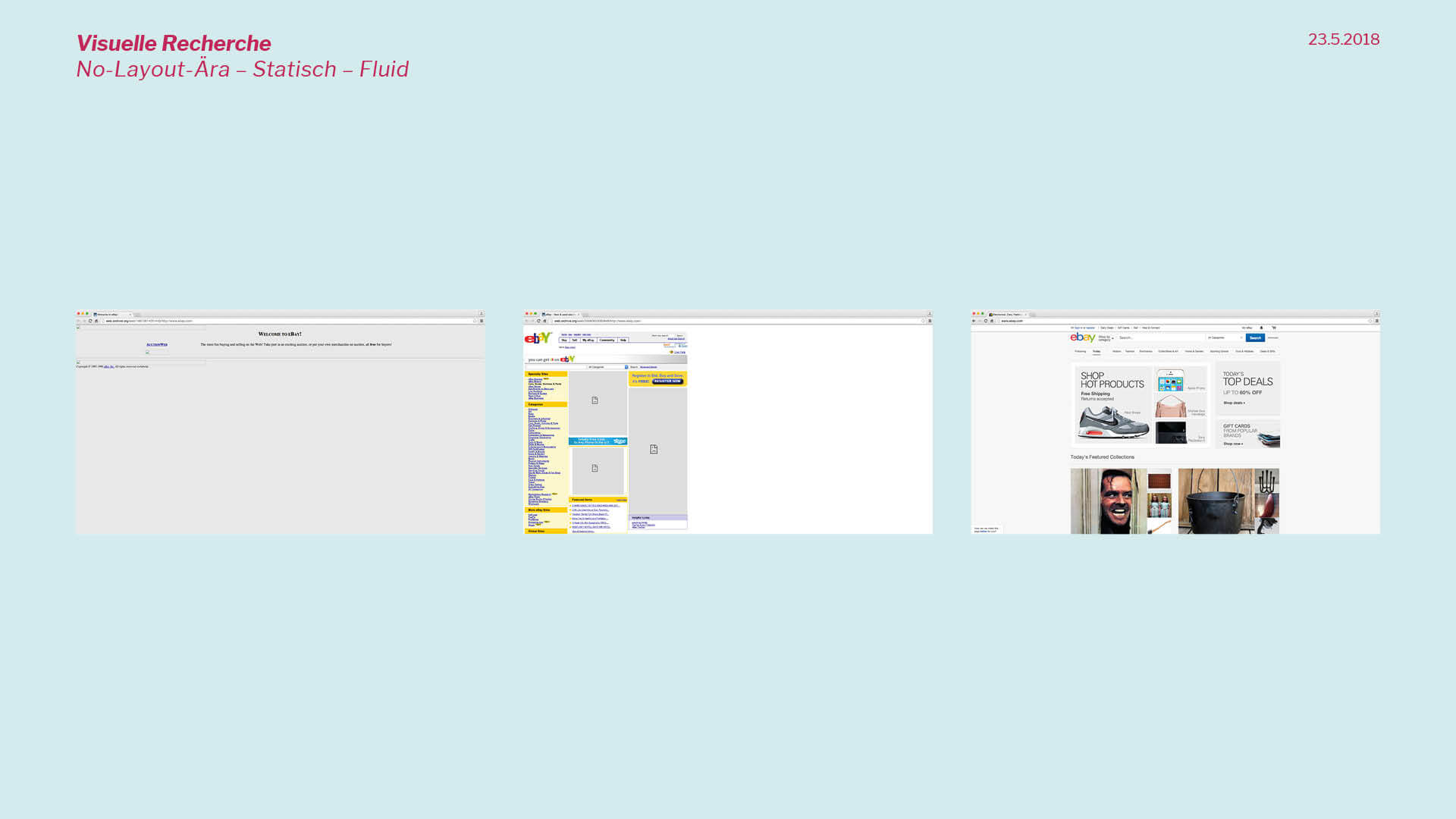
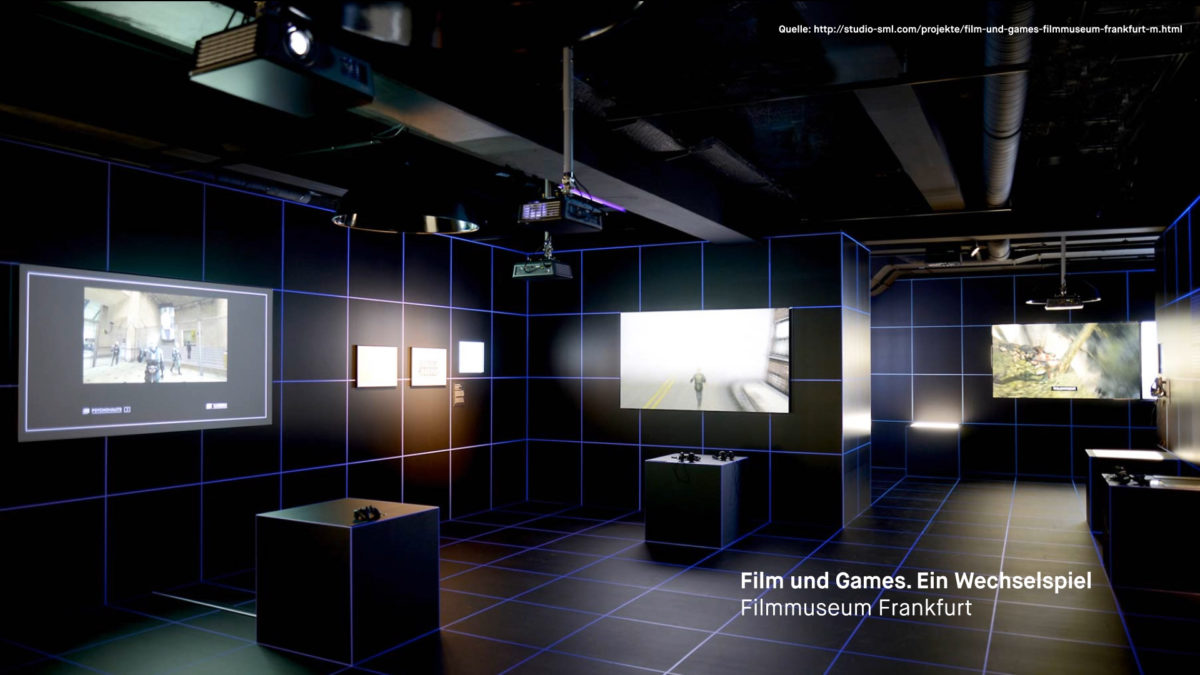
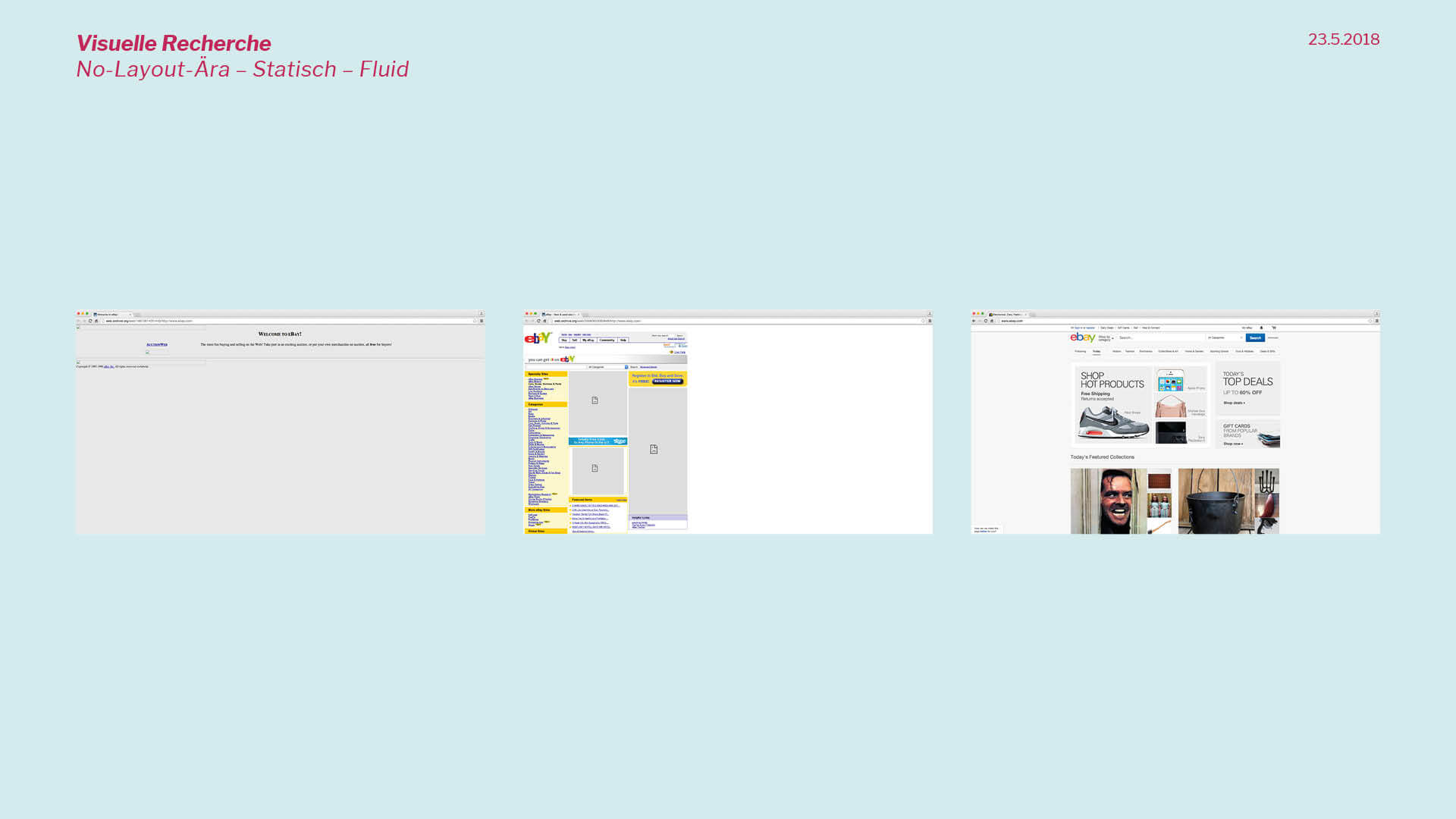
Eine der Ideen, welche ich hatte, konnten weiter ausgeführt werden. Ursprünglich dachte ich an den Bau eines Raums oder Tunnels, in dem die Evolution dargestellt wird. Im Gespräch hatten wir innerhalb der Studenten unter anderem die Idee, dass man eine Zeitreise durchgehen kann. Jeder hat seine eigenen Erfahrungen mit dem Web und durch eine gute Inszenierung könnte sich der Besucher selbst gedanklich zurückerinnern und somit emotional angesprochen werden. Das kann durch die Verwendung von passenden Requisiten und Soundelementen unterstützt werden. In Bezug auf die Soundkomponente, kann man festhalten, dass das Web sowohl auditiv als auch visuell ruhiger und klarer geworden ist. Das beginnt bei der vorhandenen Technologie wie beispielsweise Modems, die sich geräuschvoll einwählen, oder laut kleckernden Tastaturen und zieht sich durch die visuelle Ebene weiter durch. Auch hier ist zu erkennen, dass sich das sehr überladene und blinkende Design in eine minimalistische, geordnete und ruhige Umgebung verwandelt.
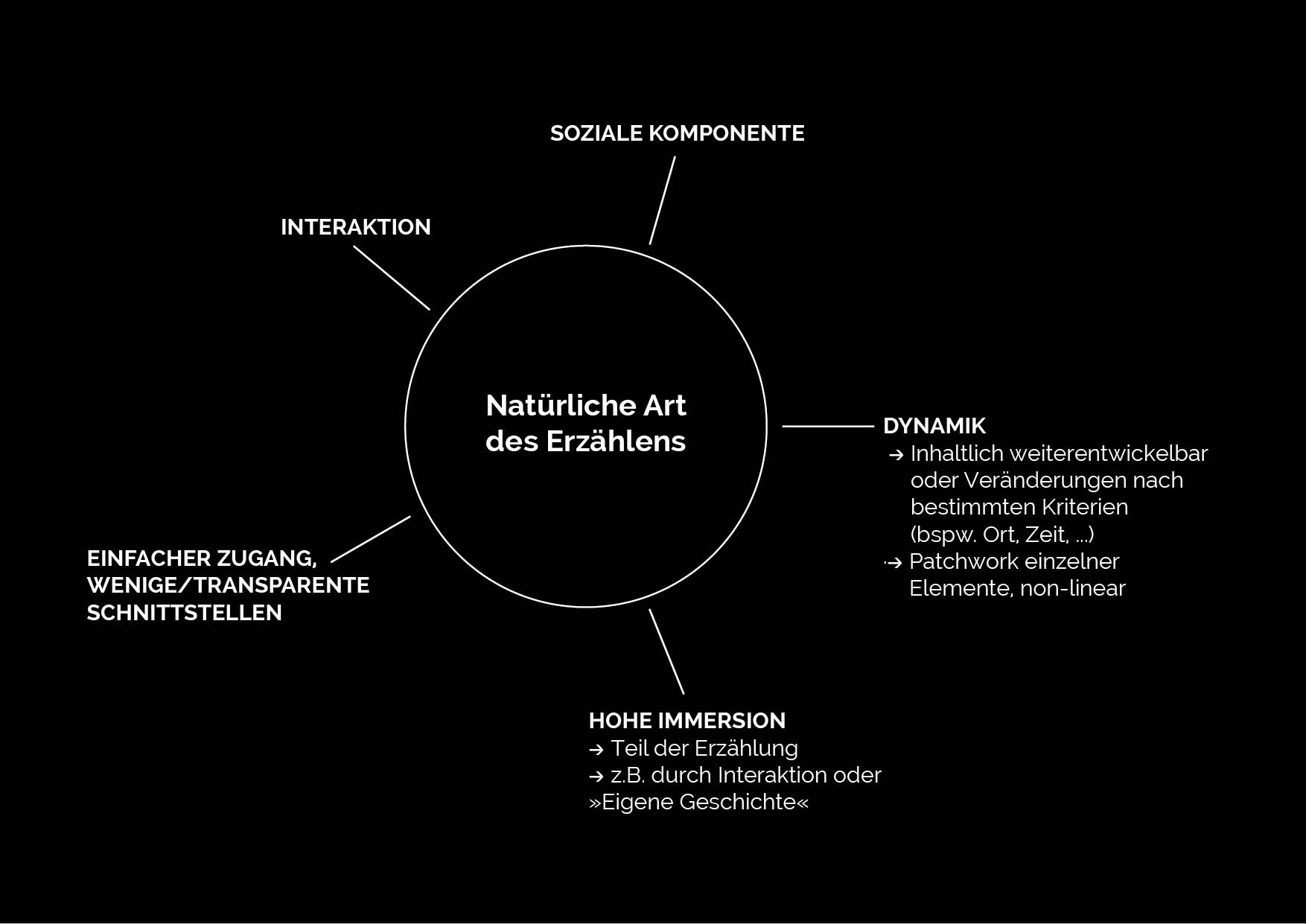
Der enzyklopädische Ansatz könnte durch mehrere Handlungssträngen unterstützt werden, welche sich durch die Evolution ziehen und das Storytelling unterstützen.
Wünschenswert, aber sehr schwierig umzusetzen, wäre eine poetische Ebene miteinzubringen. Prof. Dr. Phi. Stefan Asmus spricht auch von einer Metaebene, über die man von oben oder unten auf alles blicken kann. Auch denkbar wäre, dass ich eigene Thesen oder die eigene Sicht einarbeite – das würde meine Arbeit von der rein faktischen Ansicht unterscheiden. Das ist vor allen Dingen deshalb wichtig, da die Arbeit als Designer sehr von Intuition geprägt ist. Im Gespräch fällt der Vergleich mit einem Gitarrenspieler, der sich intuitiv voll und ganz auf die Musik einlässt und möglicherweise nicht wissenschaftlich exakt erklären kann, was nun genau passiert ist.
Die poetische Ebene könnte auch dazu dienen, dass das was kodifiziert gezeigt wird, gleichzeitig das zeigt, was nicht dargestellt wird. Hier verwenden wir die berühmte Eisberg-Metapher, bei der nur die Spitze des Eisbergs sichtbar über dem Wasser liegt.
Die Erweiterung des Menschen
Im weiteren Verlauf sprechen wir über künstliche Intelligenz und wie schon erwähnt über Technologien, die den Menschen unterstützen sollen. Letztendlich geht es immer darum, das Leben des Menschen zu verbessern und die künstliche Intelligenz trägt unterstützend dazu bei. In Kooperation können Probleme gelöst werden und die häufige Darstellung, dass wir mit Chips leben und von KIs getrieben und bedroht werden, ist vorerst weit hergeholt. Ein Kernpunkt ist der, dass Algorithmen im Unterschied zum Menschen nichts Unbekanntes benennen können. Das heißt nicht, dass sie keine Fähigkeit haben selbst zu lernen und sich selbst zu verbessern, jedoch kann etwas, das in keiner Form im System war, nicht selbst erstellt werden. Die Gedanken im Bezug auf künstliche Intelligenzen finde ich auch in Bezug auf Interface Design sehr spannend. Letztendlich geht es immer darum, dem Menschen bestmöglichen Zugang zu einem System zu geben und hier ist die Überlegung spannend, was der Mensch überhaupt braucht, um sinnvoll auf ein System zugreifen kann. Das meine ich sowohl im allgemeinen Bezug auf Interfaces als auch speziell mit Blick auf das Design grafischer Benutzeroberflächen.
Weitere Empfehlungen
Je nachdem in welche Richtung ich mich entscheide, können mir eine weitere theoretische Auseinandersetzung helfen. Dabei geht es zum einen um den Technikbegriff von Heidegger. Zum anderen könnte Bruno Latours Akteur-Netzwerk-Theorie interessant sein, falls ich mich tiefer mit der Koexistenz von Mensch und Maschine beschäftigen möchte. Barads buch über den agentiellen Realismus, Dirk Bäckers Text über Designvertrauen sowie Luhmanns Theorien über Weltkunst könnten weitere Quellen sein.
Momentan bin ich mir unschlüssig, welche Richtung ich einschlagen möchte. Die theoretischen Hintergründe, welche wir im Studio diskutiert haben, habe ich prinzipiell verstanden. Letztendlich fällt es mir aber schwer so schnell eine Verknüpfung zu meinem Thema zu finden. Hier möchte ich mir noch einige Tage Zeit geben und in den nächsten Tagen intensiv über mein Abschlussprojekt nachdenken. Dabei kommen Pro-Contra-Listen zum Einsatz und die wichtige Frage, die ich mir selbst beantworten muss, ist was ich selbst möchte. Was möchte ich mit meinem Abschlussprojekt später machen und welches Thema holt mich so leidenschaftlich ab, dass ich darin nicht nur wochenlang eintauchen möchte, sondern bestenfalls einen Forschungsschwerpunkt oder Interesse für danach finde.