Was verstehst Du unter Forschung?
Das ist ne gute und schwierig zu beantwortende Frage, da müsste ich jetzt in die Wissenschaftstheorie gehen, das ist zu lange her (lacht). Was ist Forschung? Ich würde sagen die systematische Aufnahme von Daten zu einem bestimmten Thema mit dem Endziel mehr über dieses bestimmte Thema zu wissen. Und das nicht nur selber zu wissen, sondern das auch der internationalen Forschungsgemeinschaft, aber auch dem generellen Publikum zu Verfügung zu stellen. Mit der Betonung auf systematisch. Denn alle möglichen Leute sagen immer, sie machen Forschung und im Endeffekt, wenn man das nicht systematisch macht, so dass man die Methode, die man benutzt, erklären kann und dass die Methode auch von anderen benutzt wird, um zu dem gleichen oder zumindest zu einem sehr ähnlichen Ergebnis kommen, dann ist es nicht richtig Forschen.
Wenn Du schon die Methoden ansprichst: Gibt es bestimmte Methoden mit denen Du ständig arbeitest oder ist das von Fall zu Fall sehr verschieden?
Das kommt darauf an, was wir machen. Wir machen hier ja eine ganze Menge von verschiedenen Sachen.
Einerseits machen wir Forschung hier im Zoo. Wir haben zwei Zoos: Bristol Zoo und das Wild Place Project. Das sind zwei sehr unterschiedliche Zoos. Bristol Zoo ist ein sehr kleiner Zoo. Der fünftälteste Zoo der Welt von 1836, also älter als jeder deutsche Zoo und wir haben weniger als 5 ha Fläche mitten in der Stadt. Das heißt wir können hier keine besonders großen Tiere zeigen und auch keine großen Herden von Wildtieren und solche Dinge.
Auf der anderen Seite haben wir das Wild Place Project. Das hat 55 ha – ist also elf mal so groß als unser kleiner Zoo hier – vor den Toren der Stadt und das haben wir erst vor fast drei Jahren eröffnet. In unserem neuen Zoo – im Gegensatz zum kleinen Zoo hier – können wir da natürlich sehr viel größere Anlagen bauen, größere Herden zeigen und auch größere Tiere generell. Zum Beispiel arbeiten wir daran eine neue Giraffenanlage im Giraffenhaus zu bauen und das können wir hier auf der kleinen Fläche nicht machen.
Von daher ergeben sich natürlich sehr viel verschiedene Möglichkeiten Forschung zu betreiben und wir haben auch verschiedene Schwerpunkte, die sehr gebunden sind an die Mitarbeiter, die wir haben. Das heißt wir machen nicht einfach irgendwas wiliwili, sondern die Leute, die wir einstellen kommen schon mit Interessensschwerpunkten. Sie kommen von verschiedenen Universitäten, von verschiedenen anderen Institutionen und bringen dann teilweise ihre eigenen Forschungsgebiete mit. Wir haben natürlich nicht nur Forscher, wir haben auch eine große Anzahl von Tierpflegern und allem möglichen anderen Professionen, die hier arbeiten. Vom Parkwächter bis zum Schreiner und Elektriker.
Aber die Forschungsabteilung an sich besteht momentan aus acht Mitarbeitern, aus einer Abteilungsleiterin und sieben Leute, die wir lecturer – conservation science nennen. Der Titel kommt daher, dass sie hauptsächlich oder den großen Teil ihrer Zeit Lehre machen. Das heißt wie in der Universität, unterrichten wir hier Studenten und wir geben verschiedene Kurse. Wir haben einen Bachelor-Kurs, zwei Masters und zwei sogenannte foundation degree-Kurse, die wir hier in Zusammenarbeit mit drei verschiedenen Universitäten anbieten. Zwei davon in Bristol und eine weiter draußen. Zum Teil werden die Kurse komplett hier im Zoo unterrichtet, das heißt die Studenten sind drei Jahre hier im Zoo und haben ihren Campus bei uns. Dann müssen sie sozusagen gar nicht raus gehen und gehen nur sehr selten an ihre eigentliche Uni. Andere von diesen Kursen werden so unterrichtet, dass wir hier z. B. die Hälfte unterrichten und die andere Hälfte wird in der Uni gemacht. Das heißt den großen Teil der Zeit sind diese lecturers damit beschäftigt Lehre zu machen und den Rest der Zeit machen sie Forschung, wie Universitätsmitarbeiter auch. Wir haben im Prinzip alles, angefangen vom Primatologen, ich bin auch Primatologe, bis zu Evolutionsgenetikern, Verhaltensforschern und so weiter. Wir haben versucht uns ein möglichst breites Spektrum anzulegen bei der Einstellung von Mitarbeitern, so dass wir diese Lehre auch breit anlegen können, aber auch die Forschung so, dass wir da nicht limitiert sind auf einem bestimmten Gebiet. Viele Zoos machen ja hauptsächlich Verhaltensforschung, wir können das hier etwas breiter machen. Zum Beispiel sind Zoos ja sehr involviert in internationale Zuchtprogramme. Das heißt wir haben nicht nur unsere eigenen Tiere hier, sondern die meisten dieser Tiere sind Teil von international gemanagten Zuchtprogrammen. In irgendeinem Zoo sitzt ein Koordinator und sagt uns dann, wenn wir hier Jungtiere haben, die müssen nach Paris gehen oder nach London oder sonst wohin. Und dieser Koordinator weiß immer Bescheid über die Genetik und die Demographie der Population und setzt eben Zuchtpaare so zusammen, dass es passt und dass der Inzuchtkoeffizient möglichst klein bleibt von der Gesamtpopulation und die sogenannten Mean Kinship values möglichst klein bleiben.
Das versuchen wir dann hier wissenschaftlich zu begleiten. Wir haben auch EEPs (European Endangered Species Programmes) und ESBs (European Studbooks),
die wir koordinieren. Da versuchen wir nicht nur die Genetik theoretisch anzugucken, wie man das normalerweise macht für diese Zuchtprogramme, sondern auch praktisch. Eben genetische Analysen zu machen mit unseren beiden Genetikern und so weiter. Von daher versuchen wir einen Teil dieser Forschung mit praktischer Anwendung zu machen, so dass wir die hier in den zwei Zoos so nutzen können.
Auf der anderen Seite: Was hier wir viel machen ist, weil wir eben hier die Tiere hier möglichst gut halten möchten und sehr stolz sind auf unsere Tierhaltung und Zucht … versuchen wir das immer zu optimieren. Das heißt, wir gucken uns zum Beispiel an, was unsere Tiere fressen und machen eine ganze Menge Ernährungsforschung. Einfach aus dem Zusammenhang, dass über viele Zootiere sehr wenig bekannt ist, über deren Ernährung und deren Bedürfnisse.
Dazu hattest Du auch deine Doktorarbeit gemacht, hatte ich gelesen?
Ja, über Fettleibigkeit bei Lemuren und das ist immer ein Problem gewesen in Zoos. Und so gibt es viele Sachen, die noch nicht hinreichend erforscht sind in der Zooviehernährung. Von daher haben wir das immer etwas als Schwerpunkt hier gehabt, weil wir unsere eigenen Tiere möglichst gut ernähren wollen, so dass sie eben nicht fettleibig oder zu dünn sind und dass sie möglichst gute Zuchterfolge zeigen. Das ist ein Teil.
Dann generell, wie man die Tiere am besten hält. So Sachen wie enrichment, da machen wir einiges dazu, Zuchtprogramme … oder wir hatten gerade eine Studie laufen, wo wir bei verschiedenen Arten von Großkatzen geguckt haben, wie bei handaufgezogenen Tieren im Vergleich zu naturaufgezogenen Tieren die Zuchterfolge sind, wie deren Langlebigkeit ist und so weiter. Wir gucken uns nicht nur unsere eigenen Tiere an – oftmals –, sondern gucken auch die gesamten Zoopopulationen an und machen auch oft Vergleiche mit Freilandpopulationen. Das ist die andere Seite unserer Forschung, unserer Forschungsschwerpunkte. Also einerseits im Zoo, auf der anderen Seite gehen wir auch ins Feld und haben viele Studenten, die zum Beispiel in Madagaskar arbeiten. Gerade in Madagaskar sind wir sehr aktiv, auch im Naturschutz von Lemuren hauptsächlich. Wir schicken dementsprechend auch Doktoranden und Masterstudenten nach Madagaskar, um mit freilebenden Lemurenpopulationen zu arbeiten. Aber auch mit anderen Sachen: Wir haben Projekte zu Vögeln gemacht, Reptilien, Amphibien, Fledermäusen … Wir haben auch Studenten in Südafrika, die mit Pinguinen arbeiten und wir arbeiten daran, dass wir in verschiedenen anderen unserer Naturschutz-Freilandprojekte auch Forschung machen können demnächst. Wir arbeiten im Moment daran, jemanden nach Kamerun zu schicken, um Giraffen Surveys zu machen. Wir wollen wahrscheinlich dieses Jahr, vielleicht nächstes Jahr, jemanden auf die Philippinen schicken, um da eine bestimmte Art von Tauben zu suchen, die wir noch nicht gefunden haben. Wir wissen, dass sie irgendwo da sind, aber wir wissen nicht wo.
Woher weiß man das dann?
Das weiß man, weil es jemanden gibt, der Taubengeschrei aufgezeichnet hat und diese Art ist beschrieben worden von dieser Insel. Die Insel heißt Negros und da gibt es nicht mehr viel Wald, das meiste sind eben Plantagen und menschliche Siedlungen. Aber man weiß, dass es diese Art gibt, es gibt auch ein paar auf der Insel in Gefangenschaft, so fünf oder sechs Tiere. Das heißt die müssen irgendwo sein, aber man weiß nicht wo. Und um die Art schützen zu können im Freiland, muss man natürlich wissen, wo die vorkommen. Von daher werden wir demnächst ein Team runterschicken und systematisch Surveys machen, um zu gucken, wo die denn herkommen. Solche Sachen machen wir auch.
Ihr habt viele Schwerpunkte. Hast Du persönlich ein Forschungsprojekt oder sind das dann verschiedene Schwerpunkte, an denen Du weiter arbeitest?
Ja, also ich war sieben Jahre hier Leiter der Forschungsabteilung und bin vor 1 1/2 Jahren quasi »befördert« worden zum Director of Conservation. Das bedeutet bei uns, dass ich zuständig bin für den gesamten zoologischen Bereich: Für den Tierbestand beider Zoos, die Tierpflege, die Veterinärabteilung, die Forschungsabteilung, Naturschutzabteilung und die Zooschulabteilung, was ihrerseits auch noch beinhaltet: die Grafikabteilung und die Voluntär-Koordination und noch andere Sachen.
Das heißt, Du machst jetzt mehr Organisation als Forschung?
Ich kann eigentlich nicht mehr viel Forschung selber machen, leider. Ich hab immer noch ein paar Doktoranden. Das rührt einfach daher, dass ich die natürlich nicht, als ich meinen Job innerhalb der Organisation gewechselt hab, einfach raus schmeißen konnte und sagen »Ihr könnt jetzt machen was ihr wollt!«. Das heißt die werde ich auch noch bis zu ihrer Viva wie sich das hier nennt, betreuen. Und im Moment hab ich auch eine undergraduate Studentin, einfach, weil ich ihr schon vor drei Jahren versprochen hab sie zu einem bestimmten Thema zu betreuen. Aber irgendwann wird das auslaufen und dann wird das leider nur noch … mal sehen, vielleicht werde ich dann immer noch einen Doktoranden pro Jahr oder sowas übernehmen. Aber die Abteilungsleitung hab ich dann wem anders übergeben und mache das jetzt hauptsächlich.
Mein Schwerpunkt ist, wie Du sicher auf der Website gelesen hast, Primatologie und speziell conservation ecology und eben Madagaskar. Ich hab selber mit Lemuren eine ganze Weile gearbeitet. Bevor ich hier im Zoo in Bristol angefangen hab, war ich in Madagaskar. Ich habe da zwei Jahre im Wald gelebt und bin Lemuren hinterher gestiegen. Der Schwerpunkt da war für mich immer die Ernährungsökologie, aber auch Naturschutzökologie mit Fragestellung, wie wir sozusagen den Schutz von verschiedenen Lemurenarten optimieren können. Das heißt: Was brauchen diese Tiere im Freiland? Was fehlt ihnen? Dadurch, dass sie ihr Habitat mittlerweile mit Menschen teilen und verschiedenste Bedürfnisse haben. Und wie kann man diese Zusammenhänge überhaupt so optimieren, dass man ein friedliches Zusammenleben von Menschen und Lemuren und mit anderen Viehern, die in den Habitaten vorkommen gewährleisten kann?
Von der Methodik her gibt‘s da natürlich auch eine ganze Menge verschiedener Sachen, die wir machen und verschiedene Methoden, die wir dazu nutzen. In der Ernährungsforschung ist es so, dass man versucht herauszufinden, welche Bedürfnisse oder welchen Bedarf an welchen Nährstoffen die Tiere haben, um sie dann im Zoo optimal halten zu können. Und im Freiland will man natürlich wissen, welche key ressources die Tiere brauchen. Also welche Pflanzenarten, welche Baumarten sie bevorzugt benutzen, um ihren Bedarf zu decken, damit man sich dann z. B. in Wieder-Anpflanzungsprojekten – wenn man Wald wieder anpflanzen möchte – auf diese Arten von Pflanzen und Bäumen konzentrieren kann. Und das haben wir halt gemacht in Magagaskar. Wir haben uns dann angeguckt, was brauchen die Tiere. Wir haben Proben genommen von Früchten, von Blättern, von hunderten von verschiedenen Baumarten und Pflanzenarten und die dann im Labor analysiert. In Deutschland war das damals noch. Wir haben Analysen gemacht zu Proteingehalt, zu Fettgehalt und Kohlenhydratgehalt und so weiter, von allen diesen verschiedenen Futtermitteln. Dann verglichen, was in Zoos diesen gleichen Tieren gefüttert wird und das kann man dann sehr schön nebeneinander stellen und kann sagen: Ok, im Zoo füttern wir dann hauptsächlich Früchte, die für die menschliche Ernährung angebaut werden. Einfach aus dem Grund, weil es sehr schwierig wäre madagassische Früchte zu importieren. Man versucht das dann zu substituieren und man klassifiziert Tiere in verschiedene Nahrungsgewohnheiten. Man sagt zum Beispiel viele Primaten sind Frugivoren, das heißt sie fressen hauptsächlich Früchte. Andere Primatenarten sind Insektivoren, die fressen hauptsächlich Invertebraten. Wieder andere sind Folivoren, die fressen Blätter. Man hat dann eben seine Klassifikation, seine Einteilung. Das ist aber sehr grob. Das heißt, wenn man im Freiland wirklich mal guckt, findet man eigentlich, dass die meisten dieser Arten verschiedenste Sachen fressen. Es ist zwar so, dass frugivore Arten oftmals hauptsächlich Früchte fressen, auch im Freiland. Aber es kann schon sein, dass sie zum Beispiel zu einer Jahreszeit – und das kann monatelang sein – weil es keine Früchte gibt, dann Blätter fressen oder was anderes. Und wenn man dann über das Jahr verteilt guckt, dann mögen Früchte vielleicht nur 55 % der Ernährung sein. Und dann ist auch die Frage: Was bezeichnet man als Früchte? In Madagaskar sind Früchte sehr unterschiedlich zu den Früchten, die wir hier essen. Das sind nicht nur Bananen, Äpfel und Birnen. Sondern zu einem sehr großen Teil kleine, grüne Beeren oder sowas, was total wenig Nährwert hat und sehr viel besser zu vergleichen ist mit Gemüse hier oder mit Salat oder irgendwie sowas. Also heißt das, wenn ich den Tieren Bananen gebe, überfüttere ich sie zum großen Teil. Solche Sachen kann man dann halt sehr schön im Zusammenhang darstellen. Das ist so eine Methodik von Ernährungsökologie im Freiland und Zoo, wenn man da mal nachschaut.
Und das ist dann wirklich so, dass man weiter geht und auch die Früchte an sich analysiert und sich z. B. nicht auf Ernährungswissenschaftler verlässt?
Das haben wir selber gemacht, ja. Selbst bei Bananen und Birnen kann man natürlich in einer Datenbank nachgucken. Es gibt natürlich sicher sehr gute Werte für verschiedenste Bananensorten, nahrungstechnisch. Aber man macht es dann doch immer nochmal lieber selber, weil es doch große Unterschiede gibt, sogar in den einzelnen Chargen. Wenn ich z. B. im Mai Bananen krieg von einem bestimmten Lieferanten, können die sehr unterschiedlich sein zu Bananen, die ich im Juli kriege von einem anderen Lieferanten. Das heißt, um wirklich genau zu sein, macht man das dann doch gerne selber im Labor. Selbst dann ist Ernährungsforschung nie so genau, wie viele andere Gebiete der Wissenschaft. Ich kann nie auf die 10. Kommastelle genau den Bedarf an Proteinen oder sowas … das kann man einfach nicht sagen. Da sind so viele verschiedene Fehlerquellen drin in den Analysen, dass man eigentlich, wenn Du irgendwo in einem wissenschaftlichen Artikel über Ernährung zwei Stellen hinter dem Komma siehst, dann kannst Du immer schon sagen, die haben nicht soviel Ahnung. Zwei Stellen sind vielleicht noch ok, aber eigentlich braucht man fast gar keine Stelle mehr hinter dem Komma, weil der Fehler schon sehr groß ist. Wenn man dann verschiedene Futtermittel analysieren muss, packst du das wieder zusammen, dann schickst du das durch dein Tier durch. Weil Du willst ja nicht nur wissen, was vorne rein geht, sondern was hinten wieder raus kommt, damit du das dann abziehen kannst und weißt, wie viel das Tier eigentlich verdaut. Alleine da geht schon so viel verloren, dass man das eigentlich nicht mehr braucht.
Wie geht man dann mit solchen Fehlerquellen vor? Muss man das einfach nur richtig dokumentieren oder ab wann ist das dann unbrauchbar?
Das ist eben Forschung und Wissenschaft. Du musst es genauestens dokumentieren, Du musst deine Methode sehr gut beschreiben. Das heißt, angefangen damit, wo Du das Zeugs herbekommen hast, wie Du das gesammelt hast, in welcher Jahreszeit, an genau welchem Ort bishin zur detaillierten Laboranalyse, welche Methode, welches Gerät Du benutzt hast und so weiter, muss das ganz genau dokumentiert sein. Das heißt der sogenannte Material- und Methoden-Teil in der Doktorarbeit oder in einem wissenschaftlichen Artikel, den Du schreibst, ist fast das wichtigste. Dieser Teil sagt dann Wissenschaftlern, die ein ähnliches Projekt in der Zukunft machen wollen oder die nachvollziehen wollen, was Du gemacht hast, genau, wie Du das gemacht hast. So dass dann irgendjemand anderes in einem anderen Labor, in den USA oder irgendwo in Südamerika, das exakt so machen kann und hoffentlich das gleiche Ergebnis rauskriegt. Oder eben das gleiche machen kann mit irgendwas anderem und das dann gut vergleichen kann. Das ist der Sinn und die ganze Essenz von Forschung und Wissenschaft.
Dann musst Du nachher – genauso wichtig in deinem Diskussionsteil in der Doktorarbeit oder in deinem Artikel – schreiben, wo Du in deiner Arbeit Fehlerquellen siehst. Das heißt, es reicht nicht nur die Methoden zu beschreiben, sondern Du musst auch sagen: Ok, wir haben die Arbeit im Dezember durchgeführt, wir haben unsere Proben im Dezember gesammelt und es hat im ganzen Dezember die Sonne geschienen und es war relativ warm und vielleicht war das kein besonders repräsentativer Dezember. Und wenn man das ganze über zehn Jahre jeweils im Dezember machen würde, würde man möglicherweise andere Resultate bekommen, weil es generell kälter ist. Sowas … Das muss man diskutieren.
Du musst also versuchen, deine eigene Arbeit in Zusammenhang zu stellen und die Fehlerquellen zu sehen. Das ist ein sehr wichtiger Teil von Wissenschaft und von dem, was man als Student lernen muss. Und ich weiß, dass es nicht an vielen Universitäten wirklich gut gemacht wird. Also man muss als Student wirklich verstehen, wo die Limitierungen dieser Arbeit sind und sich selbstständig hinterfragen. Seine Arbeit hinterfragen.
Neulich hatte ich den Fall: Ich habe eine Doktorandin, die arbeitet in Madagaskar. Sie hat jetzt 1 1/2 Jahre Daten aufgenommen und hat mich angerufen und gesagt: »Christoph, wirklich, ich bin sehr frustriert, weil ich nicht genau weiß, wie ich jetzt weiter machen soll. Ich hab nun zu dem und dem Thema Daten aufgenommen und die sind eigentlich auch ganz ok. Aber was ich ursprünglich machen wollte, kann ich aus dem und dem Grund gar nicht machen und das und das ist dazwischen gekommen. Ich hab das alles im Feld unterschätzt, also diese Sachen kann man nicht machen, die Sachen kann man nicht machen … Was soll ich denn jetzt bloß machen?«
Dann hab ich mich mit ihr zusammengesetzt und mit ihrem Doktorarbeit supervisor committee und wir haben alle überlegt. Aber ich hab zu ihr gesagt: »Erstmal musst Du dir überhaupt keine Sorgen machen, das wichtigste Lernziele dieser Doktorarbeit hast Du schon erreicht. Du hinterfragst deine eigenen Sachen – die ganze Zeit. Du sagst, ok das kann man eigentlich gar nicht so machen, das muss man anders machen, wenn man wirklich diese Ergebnisse haben will, dann muss man das eigentlich völlig anders machen. Das ist das wichtigste, was man eigentlich lernen muss bei eigenen wissenschaftlichen Arbeiten. Der Rest ist fast egal. Dann kann man das zusammenschreiben und irgendwie so machen, dass die Leute das auch verstehen. Aber was da rauskommen muss … Wenn man die Doktorarbeit macht, möchte man ja, dass man später mal selbst an der Universität arbeiten kann und irgendwann vielleicht mal Professor wird. Das wichtigste ist wirklich, dass man eigenständig wissenschaftlich arbeiten kann und weiß, wie der ganze Betrieb läuft.« Und das war in diesem Fall durchaus erreicht. Das heißt, da konnte ich sie beruhigen (lacht).
Noch eine Frage zu der Ernährungssache. Ist es so, dass man immer mit einem Ziel hin geht und sagt »Ich möchte das und das wissen« oder ist es manchmal so, dass man einfach hingeht, beobachtet und schaut, was raus kommt?
Ja, das ist eine interessante Frage. Das ist nicht immer gleich in verschiedenen, wissenschaftlichen Disziplinen. Wir Biologen arbeiten sehr hypothesenorientiert. Das heißt wir gucken uns die gesamte Theorie zu einem bestimmten Thema an – zum Beispiel die Ernährungsökologie von Lemuren. Wenn mich das interessiert, dann lese ich mir erstmal wochen- und monatelang durch, was es zu dem Thema alles schon gibt und was andere Leute vor mir gemacht haben. Und ich lese mir nicht nur die praktische Seite davon durch, sondern bin vor allem daran interessiert den theoretischen Hintergrund von Ernährungsphysiologie und Ernährungsökologie – nicht nur von Lemuren, sondern vielleicht auch im Zusammenhang mit anderen Primaten und anderen Säugetieren – zu verstehen.
… und das geht dann wirklich wochen- bzw. sogar monatelang?
Vielleicht sogar Jahre, wenn man richtig gut werden will auf einem Gebiet. Vor der Doktorarbeit muss man erstmal lesen, lesen, lesen, um zu verstehen, was der theoretische Hintergrund ist. Und dann kann man sich überlegen: Ok, was interessiert mich eigentlich und was sind meine Arbeitshypothesen? Ich hab jetzt zum Beispiel gelesen, dass bestimmte Lemuren in Zoos zur Fettleibigkeit neigen und dann hab ich gelesen, dass verschiedene Lemurenarten sehr geringe Stoffwechselraten haben – das haben also andere schon rausgefunden. Und jetzt will ich wissen, warum werden die in Zoos so schnell fett und warum haben die eine so geringe Stoffwechselrate? Und stelle dann vielleicht die Hypothese auf, dass in Madagaskar die Habitate, wo diese Tiere im Freiland vorkommen, sehr saisonal unterschiedlich sind. So dass es z. B. eine Zeit gibt im Jahr, wo sehr viel Futter da ist und eine Zeit im Jahr, in der sehr wenig da ist. So dass die Tiere an bestimmte Saisonalitäten im Habitat angepasst sind und dementsprechend mit ihrem Stoffwechsel darauf reagieren. Irgendwie sowas. Sowas stelle ich dann auf als Hypothese und überlege mir, wie kann ich das jetzt rausfinden. Das heißt, ich muss dann die Hypothese, meine Fragestellung operationalisieren. Ich muss mir überlegen: Um das zu beantworten muss ich nach Madagaskar gehen, muss Proben nehmen von verschiedensten Orten, wo diese Tiere vorkommen, muss mir das Verhalten angucken und gucken wie viel die eigentlich davon überhaupt fressen und so weiter. Ich überlege mir eben, wie ich diese Frage, diese Hypothese beantworten kann.
Dann muss ich auch noch überlegen, was erwarte ich, wenn ich jetzt da hin gehe und die Proben nehme und so weiter, bezüglich meiner Hypothese. Was erwarte ich, was da rauskommt? Das ist auch sehr wichtig.
In der Biologie geht man nicht einfach hin und guckt ein bisschen und dann überlegt man sich ok, das sieht interessant aus, das mach ich erstmal. Sondern bevor man anfängt seine Daten aufzunehmen, hat man Erwartungen, was dabei rauskommen soll. Und das ist ein Mechanismus, um sicherzustellen, dass man nicht einfach … Also man kann ja Sachen so interpretieren oder auch anders interpretieren. Und wenn schon Erwartungen und seine Hypothese hat, dann ist die Wahrscheinlichkeit geringer, dass man das Ganze nachher irgendwie interpretiert, so wie einem das passt. Das wäre ja falsch. Man muss möglichst objektiv an die Sache herangehen und versuchen seine Erwartungen entweder zu bestätigen oder zu widerlegen. So macht man biologische Forschung und das ist eigentlich ähnlich in verschiedenen anderen Disziplinen. Aber das ist z. B. total unterschiedlich in der Physik. Wir arbeiten ja hier auch mit Physikern, ganz oft. Weil wir eine ganz gute Arbeitsbeziehung haben zu dem physikalischen Institut der Universität Bristol und die schicken uns oftmals Studenten hier in den Zoo, die Gebiete bearbeiten, die biologische Studenten gar nicht machen, weil sie die gar nicht können, Sachen, die wir hier gar nicht benutzen können in anderen Forschungsobjekten. Und Physiker machen das völlig anders, die haben überhaupt keine Hypothese. Die schauen sich irgendwas an, was sie interessiert, dann findeln die rum und basteln und machen und tun und versuchen irgendwas zu basteln, was funktioniert. Und wenn es nicht funktioniert, dann schmeißen sie das weg und basteln was Neues.
Das heißt so eine Hypothese ist auch keine Grundvoraussetzung für die Forschung an sich?
Nicht bei allen. Auch z. B. Soziologen und Leute, die sich mehr mit Menschen befassen in der Forschung machen das völlig anders. Ich sage dann immer, die haben so einen flappy approach zur Forschung. Sie setzen sich auch hin und probieren das aus und das aus und gucken mal hier und da. In der Anthropologie und in der Ethnologie ist das sehr interessant. Manchmal, besonders Ethnologen, also Leute, die verschiedene Bevölkerungen, Volksstämme erforschen und Kulturen erforschen. Die gehen manchmal, wenn sie Feldarbeit machen, Feldforschung, irgendwo hin, zum Beispiel nach Südostasien und leben mit dem Volksstamm, den sie erforschen wollen. Sie wissen eigentlich gar nicht, was genau sie interessiert, sondern leben erstmal mit denen zwei Jahre, um dann irgendwann festzustellen »Oh, das ist ja sehr interessant« und dann fangen sie an das zu erforschen. Das würden wir in der Biologie nicht machen.
Das hört sich ein bisschen danach an, als könnte man das im Design ähnlich machen …
Da gibt es sehr unterschiedliche Vorgehensweisen. Die haben alle ihre Vor- und Nachteile und sind alle sinnvoll für ihre eigenen Arbeitsgebiete, aber doch sehr unterschiedlich.
Und im biologischen: Ist die Hypothese etwas, was sich verändern kann oder ist das etwas, das immer fest bleibt? Weil es kommen ja auch immer neue Fragestellungen auf, während man forscht.
Die Hypothese verändert sich nicht, die bleibt fest. Auch die Erwartungen verändern sich nicht. Aber es kann natürlich sein, dass du etwas rausfindest, das deine Erwartungen widerlegt, aber auch deine Hypothese am Anfang. Dann musst du einfach sagen, die Hypothese war falsch bzw. meine Daten und meine Ergebnisse haben die Hypothese nicht bestätigt und dann kannst Du dir überlegen, was denn alternativ in Frage käme. Warum es denn so ist und kannst dann entweder noch eine neue Arbeit machen oder Du kannst am Ende deiner Doktorarbeit oder deines Artikels schreiben: Diese Hypothese ist widerlegt worden durch meine Resultate. Es ist also möglich, dass das ganze so und so abläuft und es müsste in weiterer Forschung dann das und das erforscht werden. Du kannst dann Empfehlungen geben für andere Forscher, die dann was anders angucken können …
… die dann darauf wieder aufbauen …
… ja, genau. So evolvieren eben solche Forschungsgebiete über Jahrzehnte und man weiß mehr und mehr und mehr und oftmals ist es wirklich fast ein Ausschlussverfahren. Viele Leute gucken sich irgendwas an und sagen dann »Ok, das ist es nicht, das ist es nicht, das ist es nicht …« bis dann irgendwann jemand auf den Trichter kommt »Ok, das muss es sein«.
So sind die besten Sachen in der Forschung entwickelt worden.
Und wie wird das alles dokumentiert? Hat man beispielsweise Webseiten, damit auch andere Forscher darauf zugreifen können, Publikationen und so weiter?
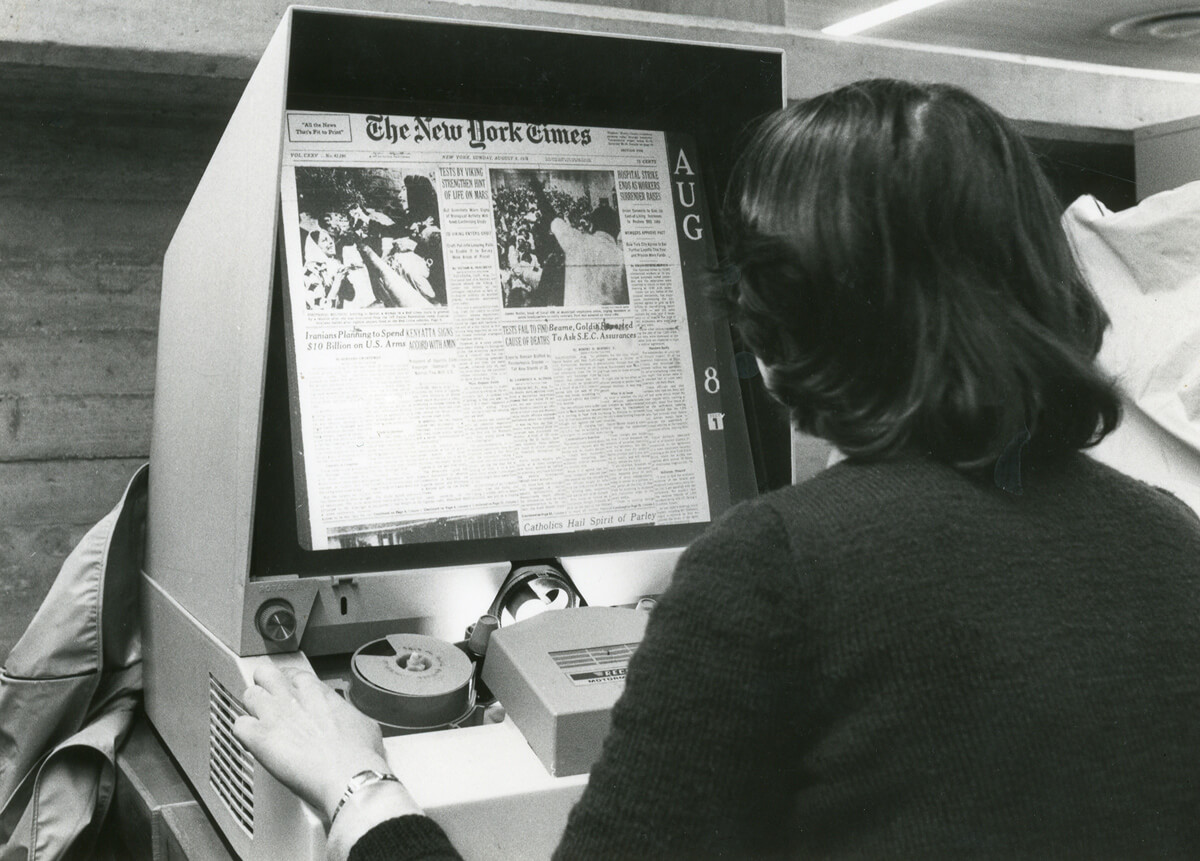
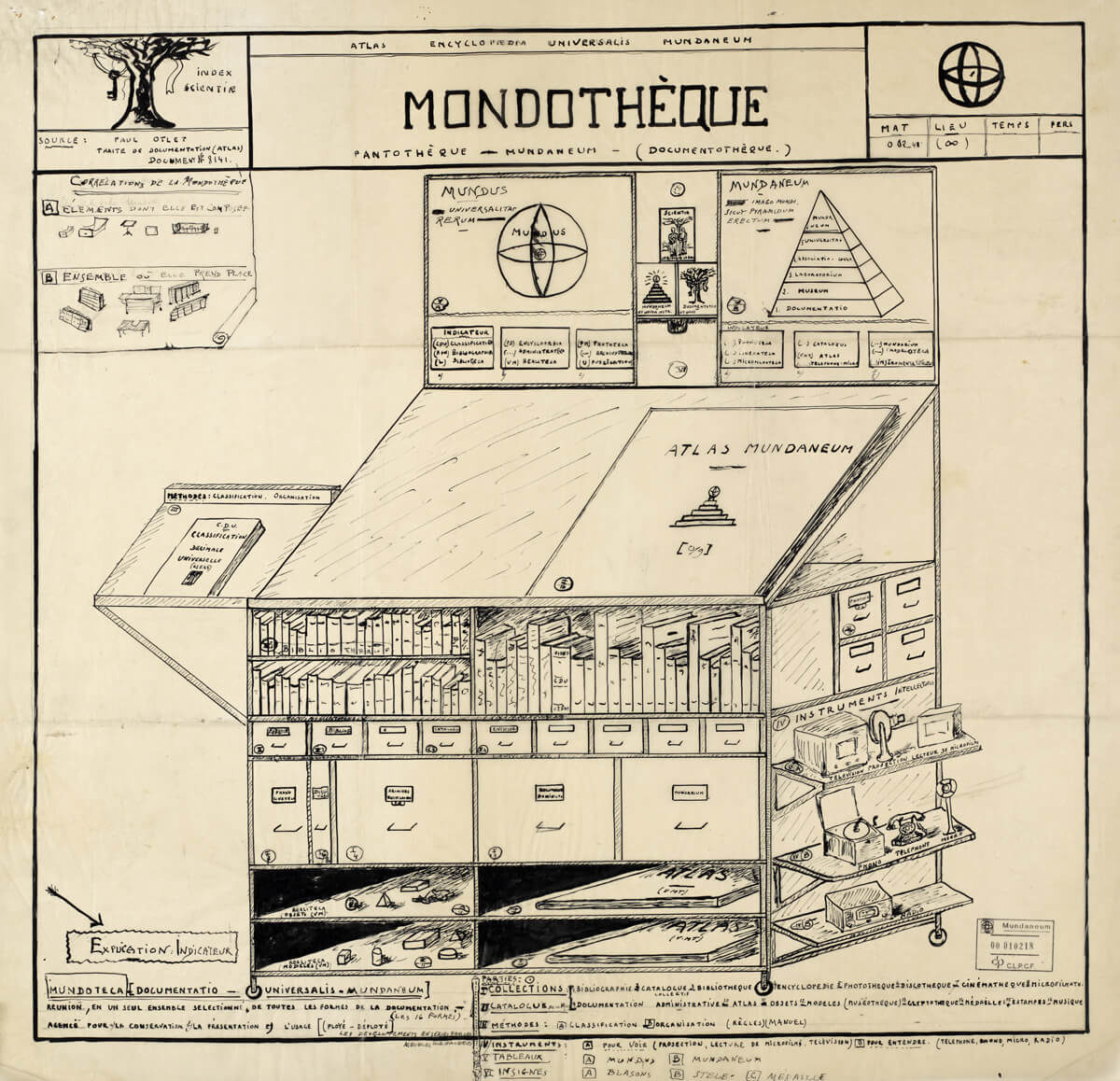
Ja, aber das ist während der Zeit meiner eigener Arbeit immer einfacher geworden. Als ich angefangen habe an der Uni in meinem Biologiestudium – 1993 – war das alles noch so, dass man in der Bibliothek noch sehr lange suchen musste bis man das Gesamte zu dem Forschungsgebiet, das man machen wollte zusammen hatte. Da musste man auch in andere Städte fahren und in andere Universitäten und in deren Bibliotheken wühlen und teilweise interlibrary loans machen, wo man dann monatelang warten musste bis man einen bestimmten Artikel hatte von irgendwem. Wohingegen das heutzutage so viel einfacher ist. Also Du gehst auf Google Scholar, tippst dein Forschungsgebiet ein oder irgendwas und dann kommen hunderte von Sachen und oftmals musst Du nicht mal Sachen so großartig suchen. Du kannst auf research gate … ich weiß nicht, ob Du das kennst, ein Netzwerk so ähnlich wie Facebook für Forscher. Da kannst Du bei research gate direkt den Artikel runterladen von demjenigen der ihn geschrieben hat. Also das ist wirklich ganz toll heutzutage.
Ist das das, wo Du auch Publikationen hattest? Ich hab eine Seite gefunden, da waren von dir verschiedene Artikel und ein Profil …
… Ja, also ich hab die meisten oder zumindest einen Teil meiner Arbeiten auf research gate eingestellt, so dass jeder die runterladen kann. Kann schon sein, dass Du das gefunden hast. Das ist also wirklich viel einfacher heutzutage. Das führt auf der Negativseite dazu, dass es sehr viel mehr zu lesen gibt für die Doktoranden heutzutage. Sie müssen eine sehr viel engere Auswahl treffen, was sie lesen müssen und sollten. Wenn Du Schnellleser bist, ist das natürlich sehr vorteilhaft. Dann kannst Du das alles durchlesen und dir Notizen machen. Aber Du musst eine Auswahl treffen, was Du eigentlich brauchst und dich dann irgendwann beschränken. Aber es ist schon … heutzutage dauert dieser Teil der Arbeit nicht mehr so lange, wie es früher der Fall war.
Also ist dann schon deutlich kürzer … Noch eine ganz andere Frage, weil ich gelesen habe, dass Du Lemuren so schön findest und die Spider Monkeys so hässlich sind …
… das hat sich irgendwie … das ist ein Gerücht. Ich hab nie gesagt, die sind hässlich. Das hat irgendjemand mal geschrieben und dann hat sich das irgendwie weiter verbreitet. Die sind auch sehr schön, wir haben die sogar hier im Zoo. Ich finde einfach die Lemuren haben ein bisschen mehr Charme. Ich sag immer, das sind die Hollywood-Stars unter den Primaten. Die sind wunderschön, aber ein bisschen dumm, leider (lacht).
Die Hauptfrage ist: Wie viel Leidenschaft muss man mitbringen? Könntest Du jetzt z. B. mit 100 Prozent in die Taubenforschung einsteigen oder ist das schon sehr persönlich, leidenschaftlich geprägt?
Das könnte ich schon, wenn man mich jetzt rausschmeißen würde hier und die einzig andere Stelle, die ich finden würde, wäre Taubenforschung. Dann könnte ich mich wahrscheinlich auch dafür begeistern. Aber man hat natürlich schon seine eigene Leidenschaft für die Sachen, die einen interessieren. Ich würde jetzt ungern ganz von der Primatologie weggehen. Was oftmals der Fall ist in einer wissenschaftlichen Karriere ist, dass Du dich anfängst zu spezialisieren auf ein bestimmtes Gebiet und in dem Gebiet sehr gut wirst und dein Gebiet sehr gut kennst.
Und irgendwann, wenn Du dann z. B. an der Universität Professor geworden bist oder Du arbeitest wie ich im Zoo und machst dies und das … Irgendwann ist es dann oftmals der Fall, dass Du dich wieder generalisierst, das heißt ein bisschen weg gehst von deinem eigenem Spezialgebiet. Sei es, weil Du wie ich jetzt, mehr Management machen musst oder sei es an der Uni oftmals, dass Du der Leiter bist. Das heißt Du hast dann mehr administrative Funktionen, die Du auch machen musst – irgendjemand muss es ja machen – und dann eben von deinem eigenen Gebiet immer wieder ein bisschen weggehen musst.
In der Primatologie ist es oft so, dass sich alte Primatologen der menschlichen Forschung widmen und gucken wie die Zusammenhänge zwischen Menschenaffen und Menschen sind. Das ist oftmals ganz interessant eigentlich.
Aber man muss schon ein bisschen leidenschaftlich sein mit seinen Sachen, weil man sonst auch nicht so gut wird in einem bestimmten Gebiet, wenn Du dich dafür nicht interessierst. Du hast ja lange Durststrecken in der Forschung. Das ist ja oft nicht so straight forward, dass Du von der Uni direkt … oder von der Lehre oder was weiß ich in den Beruf gehst und dein Geld verdienst und so weiter. In der Forschung ist es sehr oft so, dass Du an die Uni gehst und dein Studium machst, dann machst Du deine Doktorarbeit, dann hast Du dafür keine Finanzierung oder kein Stipendium oder sowas. Das heißt, Du musst von der Hand in den Mund leben und hast halt dann erstmal jahrelang nicht genug Geld. Dann willst Du nach der Doktorarbeit den postdoc machen und findest erstmal zwei Jahre lang keine passende Stelle. Dann gehst Du an die Uni und hast einen Drei-Jahres-Vertrag und musst dann wechseln und so weiter. Das ist oftmals verbunden mit längeren Durststrecken, die es zu überbrücken gilt. Und wenn Du dich nicht wirklich dafür interessierst, dann wirst Du wahrscheinlich sagen, irgendwie wird mir das alles zu blöd und ich mach jetzt lieber was anderes. Da muss schon bisschen das Feuer brennen. Und bei mir ist das mit den Lemuren so, dass die mir schon sehr am Herzen liegen. Das heißt immer wenn ich nach Madagaskar gehe – ich war jetzt erst im Dezember wieder da für ne Woche –, dann ist das ein bisschen so wie nach Hause kommen. Und ich glaub das muss so sein, sonst sagst Du irgendwann: Madagaskar ist so ein blödes Land, da läuft nix, das funktioniert alles nicht, nach zwei Jahren haben sie wieder ne politische Krise und man geht dann ein Schritt vor und zwei wieder zurück. Und wenn man da nicht wirklich für brennt, dann sagt man irgendwann »Dann macht das doch selber!«.
Dann hat man irgendwann auch keine Lust mehr darauf, ja … Und was wäre, wenn es die Primatenforschung bzw. die Erforschung von Lemuren nicht geben würde?
Dann wüsste man einfach sehr viel weniger über einen großen Teil der Primaten und zwar genau über die, die evolutiv sozusagen am Anfang stehen. Madagaskar hat sich ja vor 150 Millionen Jahren ungefähr abgespalten vom Gondwana-Land, von der ostafrikanischen Küste und dann vor ungefähr 80 Millionen Jahren ist Indien von der madagassischen Ostküste losgebrochen. Und seitdem ist Madagaskar isoliert gelegen im westindischen Ozean und hat seine ganz eigene Evolution gesehen, bezüglich von Säugetieren, aber auch von vielen anderen Tiergruppen. Im Säugetierbereich war es eben so, dass vor 150 Millionen Jahren oder vor 80 Millionen Jahren noch nicht viele Säugetiere großartig diesen Planten bevölkert haben. Da waren ja noch die Dinosaurier die großen Dominierenden und das hat sich dann erst vor 65 Millionen Jahren gewandelt und geändert. Das heißt die Säugetiere, die es auf Madagaskar jetzt gibt, sind alle im Nachhinein da rüber gesiedelt und haben in vier verschiedenen Siedlungsevents, die Insel überhaupt erst besiedelt und müssen da auf so genannten Vegetationsflößen rüber gekommen sein und haben dann in einer adaptiven Radiation viele verschiedene Arten und Unterarten ausgebildet. Das heißt Madagaskar ist sozusagen ein Labor der Evolution und das gilt ganz speziell im primatologischen Bereich. Lemuren gibt es eben nur auf Madagaskar und nirgendwo anders. Und in allen anderen Primatenhabitatregionen, also in Kontinentalafrika, in Asien und in Südamerika sind die sogenannten prosimischen Primaten komplett verdrängt worden von höheren Primaten, die einfach intelligenter sind, die besseren Fähigkeiten haben und dann die prosimischen Primaten verdrängt haben. Das heißt es gibt noch welche in Asien und Afrika, aber die sind in solche Randnischen gedrängt worden, wie Nachaktivität und kleine Körpergröße. Also, wenn Du dir die Loris zum Beispiel anguckst in Asien, Plumploris, Schlankloris, kleine nachtaktive Vieher, genauso wie Galago, Buschbaby in Afrika.
Die sind dann in die Nachtaktivität »gedrängt« worden?
Man sagt gedrängt worden, das heißt die höheren Primaten haben die einfacheren und besseren Nischen besetzt und die niederen Primaten, die prosimischen Primaten mussten dann sozusagen das nehmen, was noch übrig blieb, damit sie sich noch halten konnten. Und das ist bei Lemuren ja anders. Es gibt ja sehr viele tagaktive Lemuren, es gibt sogenannte kathermerale Lemurenarten, worüber wir ja auch gearbeitet haben auf Madagaskar. Das heißt, das sind Arten, die sowohl tag- als auch nachtaktiv sind. Was auch sehr interessant ist. Sowas würde dann einfach alles wegfallen.
Wir wüssten sehr viel weniger über die Primatenevolution an sich und auch über unsere eigene Evolution, wenn es keine Forschung mehr an Lemuren oder prosimische Primaten geben würde. Das wäre tragisch. Das ist wirklich auch sehr wichtig, um zu verstehen, wo wir selber herkommen und wie unsere eigenen traits evolviert sind. Auf der anderen Seite wäre es tragisch für den Artenschutz. Weil wir können nur wirklich gut schützen, was wir verstehen. Weil wir sonst einfach nicht wissen, warum eine Tierart ausstirbt oder vom Aussterben bedroht ist. Bei manchen Arten oder in manchen Zusammenhängen ist es sehr einfach: Der Mensch kommt und verjagt eine Tierart oder die gibt es einfach gar nicht mehr. Das kann man natürlich insofern abstellen, dass man ein Schutzgebiet schafft und das nicht zugänglich macht für Menschen. Auf der anderen Seite gibt es vielfach auch Situationen, wo eine Art verschwindet ohne an sich verjagt zu werden und dann weiß man auch einfach nicht, warum verschwinden die. Ist es, weil bestimmte Bäume nicht mehr vorhanden sind in dem Habitat oder bestimmte andere Bedingungen und das muss man natürlich rausfinden. Und wenn man keine Forschung machen würde dazu, dann wüsste man einfach nicht, was eigentlich der Fall ist. Dementsprechend schlechter kann man dann Maßnahmen treffen, diese bestimmte Art zu schützen.
Das heißt generell ist letztendlich immer auch die Forschung drumherum sehr wichtig. Dass man auch die Baumarten, Tiergruppen, etc. mit untersucht.
Ja genau, das ist Naturschutzökologie. Das ist im Prinzip genau das Essentielle von Naturschutzökologie, dass man versteht wie das ganze System funktioniert, so dass man dann versteht, warum ein bestimmter Teil des Systems auf einmal nicht mehr funktioniert. Und was man machen müsste, um den Teil wieder ans Laufen zu kriegen.
Ich möchte mich an dieser Stelle nochmal recht herzlich bei Dr. Christoph Schwitzer bedanken! Zum einen für das sehr nette und lustige Gespräch! Zum anderen für die Zeit, die er dafür aufgebracht hat! Und natürlich für die sehr guten und ausführlichen Antworten, die mir sehr dabei helfen, etwas Licht in die Arbeit des Forschens zu bringen. Die Essenzen sind auf der folgenden Seite zu finden: Essenzen aus meinem Interview mit Dr. Christoph Schwitzer. Der Fokus liegt dabei nicht auf dem Inhalt seiner Forschung, sondern auf der Arbeit als Forscher.